我正在尝试在 Canvas 上画一条线(我可以这样做),但我想使用背景图像在线上放置一个重复的图案(除非有另一种方法可以在一条线上放置一个重复的背景图像在 Canvas 上?)。
如何绘制带有背景图像的线条?
我理解剪裁的概念,但这似乎只适用于形状……不适用于笔划。有任何想法吗?
这是我正在尝试的一个 jsfiddle http://jsfiddle.net/Z9cd7/
function (callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
var radius = 50;
var x = 100;
var dx = 10;
var y = 100;
var dy = 10;
var delay = 10;
var img = new Image();
img.onload = function () {
var canvas1 = document.getElementById("image");
var ctxImg = canvas1.getContext("2d");
ctxImg.drawImage(img, 0, 0, img.width, img.height, 0, 0, canvas.width, canvas.height);
/*
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.save();
ctx.beginPath();
ctx.arc(100, 100, radius, 0, 2 * Math.PI, false);
ctx.clip();
ctx.drawImage(img, 0, 0, img.width, img.height, 0, 0, canvas.width, canvas.height);
ctx.restore();
*/
ctx.moveTo(0,0)
ctx.lineTo(100,100)
ctx.lineWidth = 10;
ctx.stroke()
ctx.clip();
ctx.drawImage(img, 0, 0, img.width, img.height, 0, 0, canvas.width, canvas.height);
ctx.restore();
//animate();
}
img.src = "http://lh3.ggpht.com/_Z-i7eF_ACGI/TRxpFywLCxI/AAAAAAAAAD8/ACsxiuO_C1g/house%20vector.png";
最佳答案
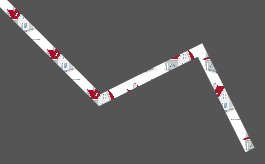
我来晚了,但由于不需要使用剪裁或计算向量,您可以考虑使用内置支持(速度更快),只需将带有图像图案的笔触样式设置为样式:
var pattern = ctx.createPattern(image, 'repeat'); /// create pattern
ctx.strokeStyle = pattern; /// set as stroke style
ctx.moveTo(10, 10);
ctx.lineTo(200, 200);
ctx.lineWidth = 10;
ctx.stroke(); /// strokes with the image as background
Demo 1 here

如果您想更改图案大小,只需更改您在本例中使用的 Canvas (“image”)的大小:
<canvas id="image" width=100 height=100></canvas>
并在您的 onload 处理程序中进行修改,以便缩放图像以适合 Canvas :
ctxImg.drawImage(img, 0, 0, canvas1.width, canvas1.height);
Demo 2 here

如果您需要在绘图时调整图案的位置,您可以使用 translate() 使用一个增量值,您首先使用该值进行平移,然后减去要绘制的线条的位置使用模式 - 这将使线条保持与翻译前相同的位置,但会移动模式本身:
ctx.translate(dx, dy);
ctx.moveTo(x1 - dx, y1 - dy);
ctx.lineTo(x2 - dx, y2 - dy);
...
关于javascript - 如何在带有背景图像的 Canvas 中画一条线,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21483829/