我只是想知道 content: "\e005"; 是如何在 bootstrap css 中定义心形图标的。
看看这个:

在 chrome 调试器中,如果我将此值更改为其他值,则此心形图标将不再可用。这是 JSbin demo以防有人想玩它。
问。这个内容:“\e0005”属性是如何创建这个图标的?
编辑:
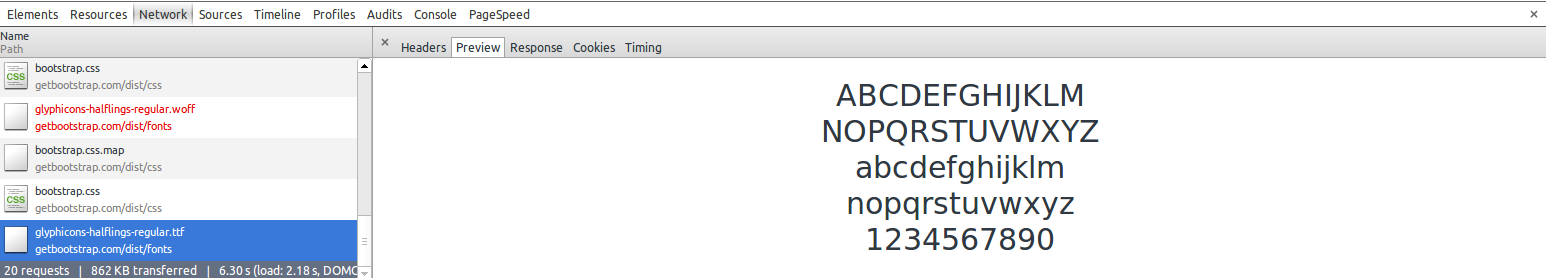
我看到对 glyphicons-halflings-regular.woff 和 glyphicons-halflings-regular.ttf 的网络调用。这是它的快照

我在响应中只看到字母和数字 A-Z|a-z|0-9。下载的字体中也没有心形图标或任何其他图标。那么问题又来了,这个心是怎么形成的?
最佳答案
HTML 中的每个元素都有 :before 和 :after 伪元素。这些是浏览器在相应元素的内容之前和之后创建的元素。您可以使用 CSS 定义它们。 Bootstrap 就是这样做的。
bootstrap CSS 在 <span> 中的内容之前创建一个元素标签。随着content属性这个新元素中的内容被定义为图标。
span.icon:before {
font-family: 'Glyphicons Halflings';
content: "\2601";
}
图标只是字体(Glyphicons)中的一个字符。
关于html - content CSS 属性如何定义 bootstrap 中的图标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21773100/