我有文档(组件树)'m',我试图将其存储在 html5 的本地存储中。我尝试将其设置为本地存储。但是当我取回它时,这个 m 已经变成了 [object Document]。 我如何将文档存储到本地存储并将其作为文档本身检索?
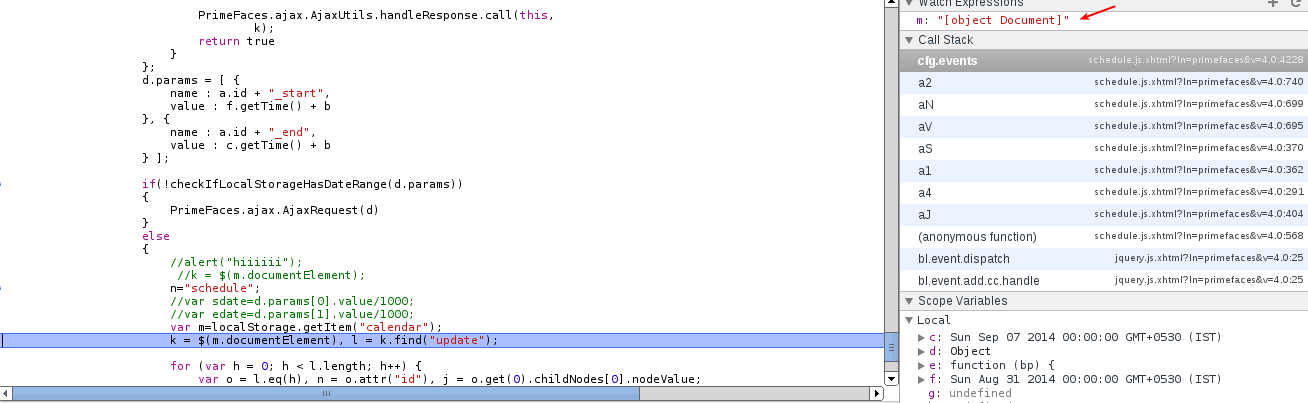
下面是我试过的代码


应用程序向服务器发送一个 ajax 请求以取消日历事件,并且在请求成功时接收到 xhtml 的 dom 表示。 当用户转到下周 View 时,应用程序必须从本地存储中检索事件。将响应从js文件发送到客户端,dom表示也是必要的。所以我们需要将dom表示存储到本地存储。
我的要求是在第一张图片的控制台中,您可以看到“k”是从文档 m 中检索到的,并作为响应发送给客户端。所以,我想要的是将这个 k 或 m 存储到本地存储中,这样我可以在同一个 js 文件中操作它。这段代码位于一个单独的 js 文件中,该文件在 xhtml 文件中使用。
我使用的是 primefaces 4.0,jsf 2.1。
当我使用
localStorage.setItem("calendarevents",JSON.stringify(k));
我收到错误“将循环结构转换为 json”。
最佳答案
您需要存储 document's html 的字符串表示形式通过做:
localStorage.setItem('calendar', document.documentElement.innerHTML);
当你这样做时:
localStorage.setItem('calendar', document.documentElement);
...它将 document.documentElement.toString() 的结果存储在 localStorage 中,这对您的目的不起作用。
关于javascript - 如何将javascript html dom文档存储到本地存储,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25532489/