这是 JSFiddle:https://jsfiddle.net/4sesoafo/10/
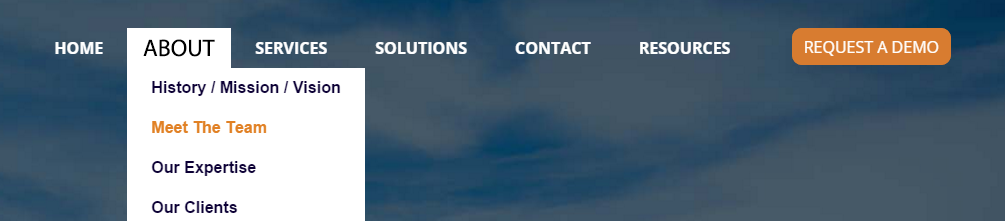
我有这个菜单,我正在尝试设置样式。一切都已完成,只是我需要“关于”在菜单悬停时也变成蓝色。目前,当您悬停菜单然后悬停其子项时,“关于”保持白色并且不可见。
任何可以帮助我的 CSS 大师?
谢谢!
纪尧姆
编辑:
ps:这里是JSFiddle的html代码,因为我需要把它放在这里。
<div class="test">
<nav class="primary-nav" id="nav-wrap">
<div class="sf-menu">
<ul>
<li class="page_item page-item-8 page_item_has_children"><a href="">About</a>
<ul class="children">
<li class="page_item page-item-16"><a href="">History / Mission / Vision</a></li>
<li class="page_item page-item-1372"><a href="">Meet The Team</a></li>
<li class="page_item page-item-1011"><a href="">Our Expertise</a></li>
<li class="page_item page-item-20"><a href="">Our Clients</a></li>
<li class="page_item page-item-21"><a href="">Our Partners</a></li>
<li class="page_item page-item-22"><a href="">Careers</a></li>
<li class="page_item page-item-507"><a href="">Case Studies</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
最佳答案
.sf-menu ul:hover .page_item_has_children > a{
color: blue;
}
当 UL 悬停在上方时,这会将蓝色应用于标题。
编辑。假设您希望“关于”菜单在悬停时有一个蓝色标题,而“产品”菜单在悬停时有一个红色标题,您可以执行以下操作。
为您要更改的每个元素添加一个 ID。在你的情况下,它将是菜单标题的 A 标签(我已经为这个例子添加了一个“产品标题”)
首先为菜单本身添加一个id到UL
<ul id="about-menu">
<ul id="products-menu">
然后
<li class="page_item page-item-8 page_item_has_children"><a href="" id="about-header">About</a>
<li class="page_item page-item-9 page_item_has_children"><a href="" id="products-header">Products</a>
现在我之前提到的 CSS 会将蓝色应用于两者。
为了区别对待每个 header ,您需要告诉 CSS 区别对待它们。在我最初的 CSS 中,没有什么可以区分相似的链接,但现在我们已经给每个链接一个 ID。因此,我们可以执行以下操作。
.sf-menu ul#about-menu:hover .page_item_has_children > a#about-header{
color: blue;
}
.sf-menu ul#products-menu:hover .page_item_has_children > a#products-header{
color: red;
}
如果你真的想要,你现在也可以去掉一些 css 选择器。我不会,但这取决于你 - 这不会在一天结束时产生影响。
ul#about-menu:hover a#about-header{
color: blue;
}
ul#products-menu:hover a#products-header{
color: red;
}
希望对你有帮助
关于html - 我需要为哪个类(class)设计风格?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34498672/