我正在尝试为 html 中的文本提供背景,但我被卡住了。
我试过下面的代码:
<p><span style="background-color: #000;color:#fff;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tincidunt bibendum ligula, ac pulvinar justo scelerisque in. Ut nec auctor urna.</span></p>
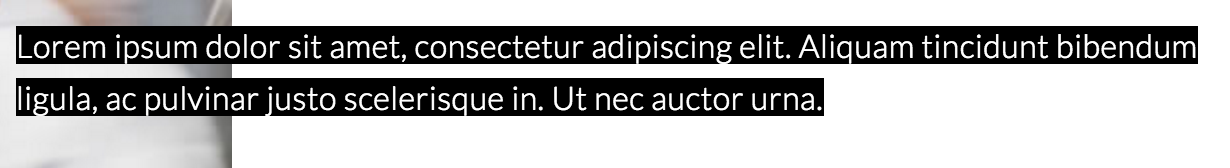
结果是:
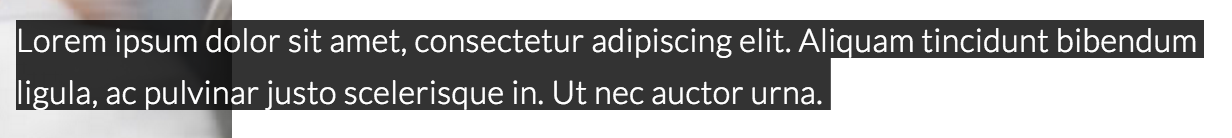
这就是我想要做的(比如选择文本):
不知道怎么做。任何帮助都会很棒。
谢谢!
最佳答案
我想这就是您想要做的。
您需要使段落内联(这将使黑色仅在您的文本后面且不会溢出),然后应用少量填充 和 line-height 到你的段落,这样线条就可以看起来很漂亮。
p {
display: inline;
background-color: rgba(0,0,0,.7);
color: #fff;
line-height: 1.4;
}<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam tincidunt bibendum ligula, ac pulvinar justo scelerisque in. Ut nec auctor urna.</p>关于html - 文本的背景颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34740677/