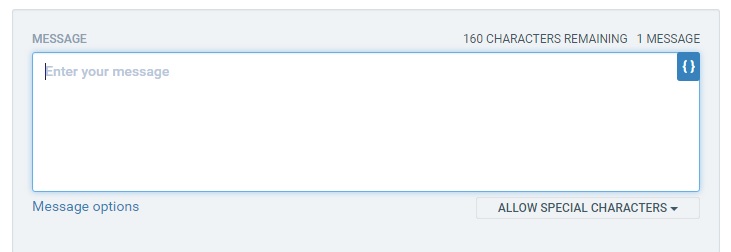
我的客户希望我在其中创建一个文本区域,其中必须有一个如下图所示的按钮:
进入上图请进入图片的右侧,在那里你可以看到蓝色括号是按钮。
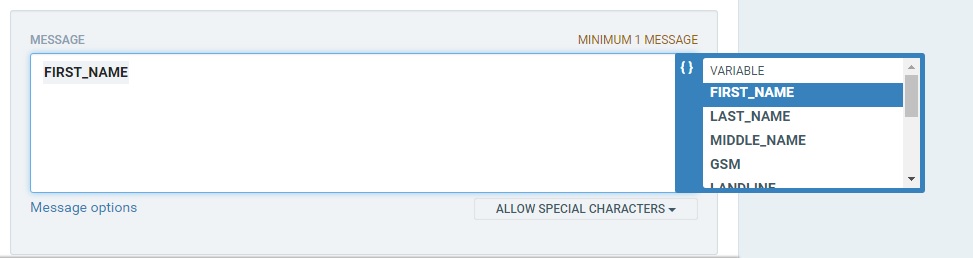
这必须像第二张图片一样工作(如下拉):
在第二张图片中,我们可以看到单击大括号按钮后,列表已打开,单击列表中的一个选项正在文本区域上书写。但这整个事情应该在客户端工作,即使用我很新的 Javascript 或 Jquery。所以,我无法开始。我需要您就上述问题提出明智的建议,同时我也在做我的研究,如果我了解任何事情,那么我会更新我的问题或回答其他人的问题。提前致谢。
最佳答案
要实现这一点,您可以将文本区域和按钮放在同一个 div 中,该 div 上设置了 position: relative。然后你可以让按钮 position: absolute 并把它放在右上角。像这样:
.textarea-container {
position: relative;
}
.textarea-container textarea {
width: 100%;
height: 100%;
box-sizing: border-box;
}
.textarea-container button {
position: absolute;
top: 0;
right: 0;
}<div class="textarea-container">
<textarea name="foo">Some content here...</textarea>
<button>Menu</button>
</div>我会将样式留给您根据需要完成。
关于javascript - 如何使用 Javascript 在 textarea 中添加按钮?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40951899/