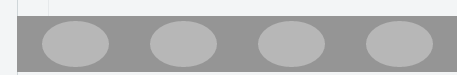
我使用 flexbox 排列了圆圈,它们在小屏幕宽度上看起来不错:
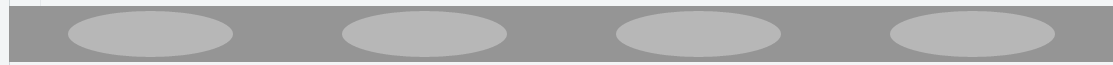
但是一旦我加宽屏幕的宽度,它们看起来就真的被拉长了。但我需要他们从各个 Angular 来看都是圆的。
我不确定是否有一种方法可以修复它们在不同屏幕尺寸上的显示。也许我可以使用一些媒体查询。如何处理?
HTML
<div class="dashboard-grey-menu">
<div class="flex row no-padding">
<div class="col"><div class="circle"></div></div>
<div class="col"><div class="circle"></div></div>
<div class="col"><div class="circle"></div></div>
<div class="col"><div class="circle"></div></div>
</div>
</div>
CSS
.dashboard-grey-menu {
height: 30vh;
background-color: #959595;
}
.circle {
border-radius: 50%;
width: 15vw;
height: 25vh;
background-color: #B7B7B7;
margin: auto;
}
.flex {
display: flex;
justify-content: center;
align-items: center;
height: 30vh;
width: 100%;
}
最佳答案
您必须将圆的宽度和高度设置为相同的值:
.dashboard-grey-menu {
height: 30vh;
background-color: #959595;
}
.circle {
border-radius: 50%;
width: 10vw;
height: 10vw;
background-color: #B7B7B7;
margin: 20px;
}
.flex {
display: flex;
justify-content: center;
align-items: center;
height: 30vh;
width: 100%;
}<ion-content has-header="false">
<div class="dashboard-grey-menu">
<div class="flex row no-padding">
<div class="col"><div class="circle"></div></div>
<div class="col"><div class="circle"></div></div>
<div class="col"><div class="circle"></div></div>
<div class="col"><div class="circle"></div></div>
</div>
</div>
</ion-content>关于html - 调整窗口大小时保持圆的纵横比,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36867124/