我正在尝试使用 html 重新创建网站的这个简单部分,仅供练习:

这是到目前为止我的 html 代码:
<!DOCTYPE html>
<html>
<head>
<style>
.green{
color:lightgreen;
}
ul{
background-color:lightgray;
display:inline;
padding:10px;
}
li{
background-color:lightblue;
color:light-gray;
display:inline;
margin:20px;
}
a:hover{
color:orange;
}
a{
text-decoration:none;
}
</style>
</head>
<body>
<h3 class="green">Display Inline-Block Demo</h3>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Result</a></li>
</ul>
</body>
</html>
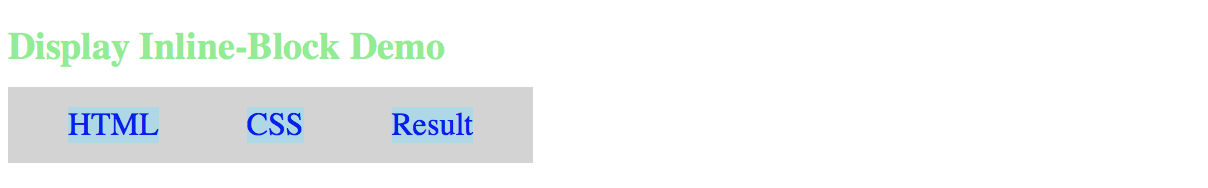
我遇到的主要问题是,当我在 w3school html 文本编辑器( http://www.w3schools.com/html/tryit.asp?filename=tryhtml_default )中运行 html 代码时,“HTML”、“CSS”和“RESUlT”文本下的灰色背景仅显示向上移动屏幕空间的一部分,而不是一直到达屏幕边缘。这是我用上面的代码得到的输出(下图的右侧也是全空白):

有什么方法可以让灰色背景扩展到整个屏幕吗?非常感谢您提前提供的帮助!
最佳答案
更改 ul 和 li 的显示,使灰色 ul 占据整个宽度:
ul{
background-color:lightgray;
display:block;
padding:10px;
}
li{
background-color:lightblue;
color:light-gray;
display:inline-block;
margin:20px;
}
此外,这里对 block 与内联与内联 block 进行了很好的讨论:CSS display: inline vs inline-block
关于HTML 背景不占用整个屏幕空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31578539/