为什么在点击 3 次鼠标选择文本时,谷歌浏览器总是在行尾添加一个空格?
您认为我们可以使用 CSS 或 JavaScript 来删除它吗? (坏主意但是,只是想避免这件事)
block :
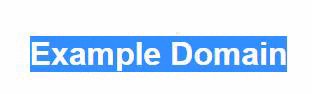
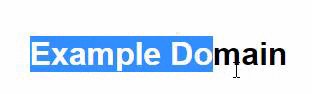
当我点击文本 3 次时:
gif 示例:
<body>
<div>
<h1>Example Domain</h1>
<p>This domain is established to be used for illustrative examples in documents. You may use this
domain in examples without prior coordination or asking for permission.</p>
<p><a href="http://www.iana.org/domains/example">More information...</a></p>
</div>
</body>
最佳答案
我在 Chrome 和 Firefox 之间进行了多次测试,以找出它们的显示、选择和复制方法的通用模式。
谷歌浏览器
Google Chrome 会忽略 HTML 中所有内部和外部元素的空白字符,除非它们位于文本内部。文本之间的所有空白字符都显示为单个空格字符,但保留字符的实际值。这适用于具有内联或 block 显示样式的元素。
除 body 元素的最后一个元素外,当使用三次单击或拖动选择选择它时,每个元素的末尾都会显示一个空格。这个空间根据元素的显示风格不同而不同。
当复制文本时, block 显示元素会导致附加 2 个 CRLF 字符,而内联显示元素只会导致 1 个 CRLF。空白字符在复制和粘贴之间保留,但仅限于一个字符。
火狐
Firefox 忽略外部元素空白字符,但对内部元素空白字符有有趣的结果。除起始字符外,所有空白字符都转换为空格,每个非空白字符之间限制为一个空白。仅显示和选择最后一个空格。
三次单击选择和复制文本会根据该元素的显示样式产生不同的值。
内联显示
无论元素包含什么,复制的文本前后总是有一个空格。每个空白字符都被删除。
阻止显示
文本前的空白字符按原样保留,结尾的空白字符转换为空格。
所以要回答你的问题,这完全取决于浏览器如何实现显示、选择和复制方法。它会因浏览器而异,我不建议添加 CSS、JS 和 HTML hack。从测试中,我相信选择与元素之间的换行无关,因为删除换行不会修复额外的空间选择。
关于javascript - 为什么谷歌浏览器总是在选定文本后添加空格?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38467334/