
所以这就是我正在尝试做的:
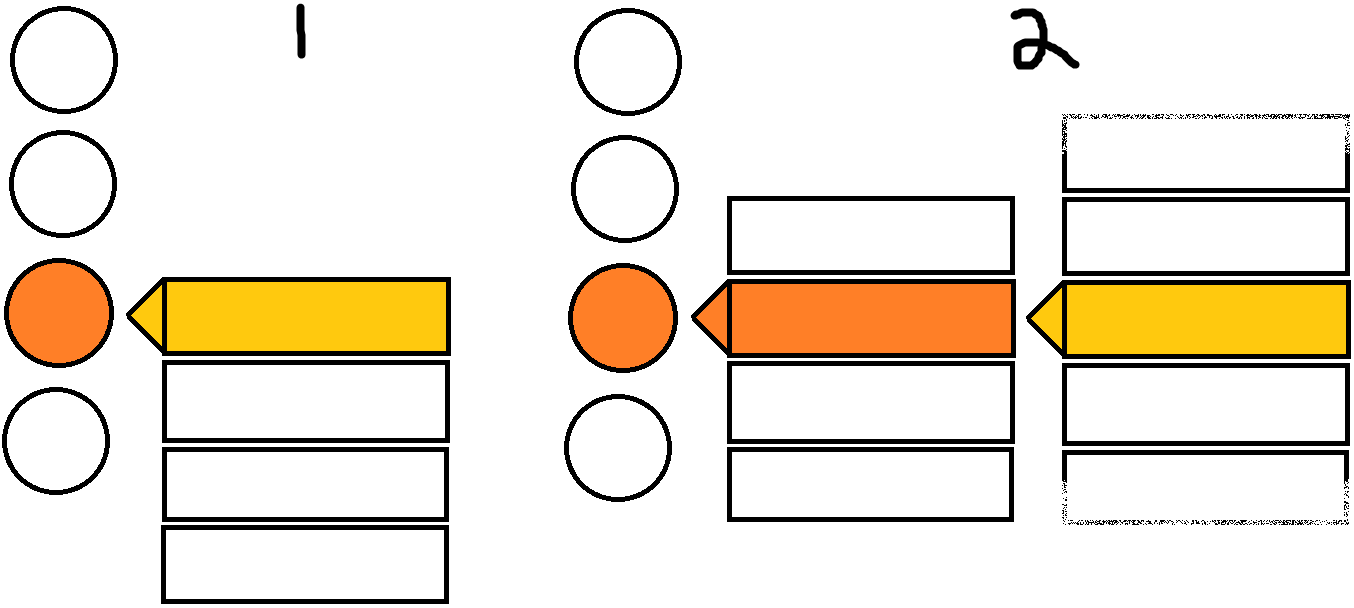
引用我专业设计的图表中的第 2 帧,如果我有一个包含四个以上元素的列表,该列表应该变成一种环形缓冲区/rolodex,整个列表在顶部和底部循环滚动渐变淡出。
如果有人能阐明如何着手进行此操作,我将不胜感激。
注意:如果需要,使用 SVG 不是问题。
这是当前的状态:http://excessive.io/sao/
编辑:这是一个纯 SVG 示例:https://www.dropbox.com/s/73045haj6b7vpwj/menu.svg
最佳答案
我做过类似的事情,发现将其视为循环播放的幻灯片很有用。关于如何在网上完成其中一个,有各种各样的例子。至于褪色,有不同的方法可以做到这一点。最简单的是绝对定位在 rolodex 容器中的 png 渐变。
关于javascript - 将列表显示为环形缓冲区,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23097345/