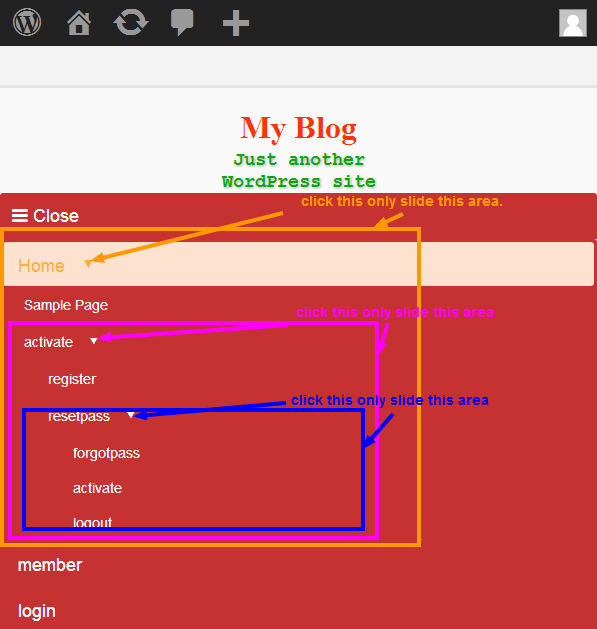
我已经创建了我的 WP 响应菜单,它有几个级别的子菜单,我只想在点击或单击它时显示或滑动切换特定的子菜单。
我已将 span 放入 anchor 标记中以防止重定向到 URL,因此只需单击或点击 span 就会滑动菜单。
这是菜单结构。
<nav id="nav" class="menu-menu-container" style="display: block;">
<ul id="menu" class="menu">
<li id="menu-item-7" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-has-children menu-item-7"><a href="http://localhost/wordpress/">Home<span class="arrow"> </span></a>
<ul class="sub-menu">
<li id="menu-item-8" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-8"><a href="http://localhost/wordpress/sample-page/">Sample Page</a></li>
<li id="menu-item-32" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-32"><a href="http://localhost/wordpress/activate/">activate<span class="arrow"> </span></a>
<ul class="sub-menu">
<li id="menu-item-33" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-33"><a href="http://localhost/wordpress/register/">register</a></li>
<li id="menu-item-34" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-has-children menu-item-34"><a href="http://localhost/wordpress/resetpass/">resetpass<span class="arrow"> </span></a>
<ul class="sub-menu">
<li id="menu-item-37" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-37"><a href="http://localhost/wordpress/forgotpass/">forgotpass</a></li>
<li id="menu-item-38" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-38"><a href="http://localhost/wordpress/activate/">activate</a></li>
<li id="menu-item-39" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-39"><a href="http://localhost/wordpress/logout/">logout</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id="menu-item-10" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-10"><a href="http://localhost/wordpress/member/">member</a></li>
<li id="menu-item-36" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-36"><a href="http://localhost/wordpress/login/">login</a></li>
</ul>
</nav>
这是 jquery。
$('.menu > li.menu-item-has-children > a').append('<span class="arrow"> </span>');
$('.sub-menu li.menu-item-has-children > a').append('<span class="arrow"> </span>');
$('.menu > li.menu-item-has-children > a > span.arrow').click(function(){
var txt = $(this).text() == ' ' ? ' ' : ' ';
$(this).text(txt);
$('.menu > li > .sub-menu').slideToggle('fast');
if ($(this).text() == ' ') {
setTimeout(function(){
$('.menu > li > .sub-menu').removeAttr('style');
},1000);
} else {
}
return false;
});
第二个子菜单。
$('.sub-menu li.menu-item-has-children > a > span.arrow').click(function(){
var txt = $(this).text() == ' ' ? ' ' : ' ';
$(this).text(txt);
$('.sub-menu > li > .sub-menu').slideToggle('fast');
if ($(this).text() == ' ') {
setTimeout(function(){
$('.sub-menu > li > .sub-menu').removeAttr('style');
},1000);
} else {
}
return false;
});
所以对于 3rd 等等......
$('.sub-menu .sub-menu li.menu-item-has-children > a > span.arrow').click(function(){..
...

你可以看到我用这个方法尝试了什么我必须为每个选择器制定这个规则。
所以我不想要这个,有没有什么方法可以只在单击处理程序中完成这一切,所以当只有用户单击或点击特定子菜单时,只有那个菜单会滑动或切换.
最佳答案
解决方案很少。
构建 2 个菜单 - 移动设备和桌面设备(移动设备没有折叠事件的 nolink#)此菜单根据屏幕尺寸显示错误
通过 JS 防止默认,但您会丢失链接功能
但我建议基于 Bootstrap 为该菜单构建您的 walker。这里的步行者 https://github.com/twittem/wp-bootstrap-navwalker/blob/master/wp_bootstrap_navwalker.php
(关于助行器:http://codex.wordpress.org/Function_Reference/wp_nav_menu)
关于javascript - 如何为移动设备创建像 Accordion 一样工作的 WordPress 响应式菜单?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25534532/