我习惯使用 DOM 选项卡来检查 Firebug 页面上存在的全局 JS 变量。它在 Chrome 开发者工具中的等效项是什么?
最佳答案
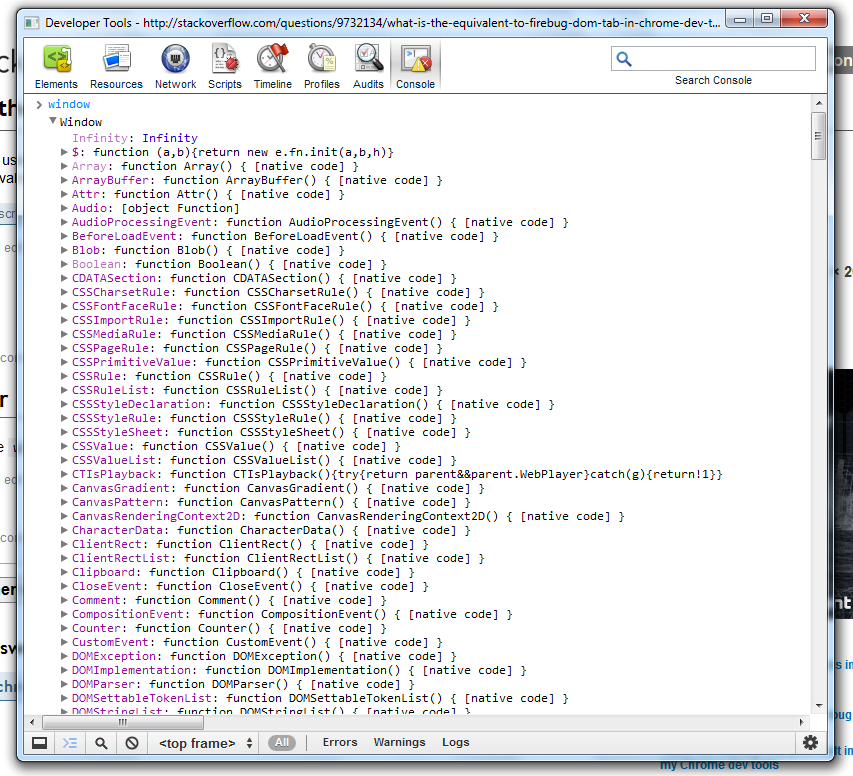
输入 window,然后您将看到 window 对象及其中的所有内容。
p.s: window 是普通网页中“最顶层”的对象。 (全局范围)由于特别提到了“Chrome 开发者工具”,我们可以安全地假设 window 将始终是全局范围。

按 Console,然后输入 window。按 enter,现在您可以看到一个全局变量列表,例如 $ (jQuery) 和 document。
关于javascript - 什么相当于 Chrome 开发工具中的 Firebug DOM 选项卡?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9732134/