虽然我使用了漂亮的代码并在“漂亮的代码”选项卡中设置了断点,但调试器仍在缩小代码中工作。 (我无法确切地看到我在哪里,需要不断地在源代码和“漂亮代码”之间切换)。 在具有相同脚本的相同页面上,它有时有效,有时无效。我找不到原因或我激活它的方式有任何不同。
有没有办法强制调试器使用“漂亮的代码”?任何想法或其他问题?这应该作为错误报告吗?
编辑:我仍然不明白发生了什么,但有一个修复方法。所以当这种情况发生时,只需编辑脚本并添加“调试器”;光标后的关键字。它会创建一个断点。然后,如果您使用“漂亮的代码”,调试器将留在漂亮的代码中。正如我所说,我不明白为什么会这样,所以我仍在等待答案。
编辑:当前浏览器版本为 42.0.2311.135(64 位)。
编辑:Dave 指出有一个关于非常相似的东西的错误报告。 https://code.google.com/p/chromium/issues/detail?id=415406它说它与文件大小有关,但我无法确认这一点。我更改了标题以反射(reflect)这些发现。
最佳答案

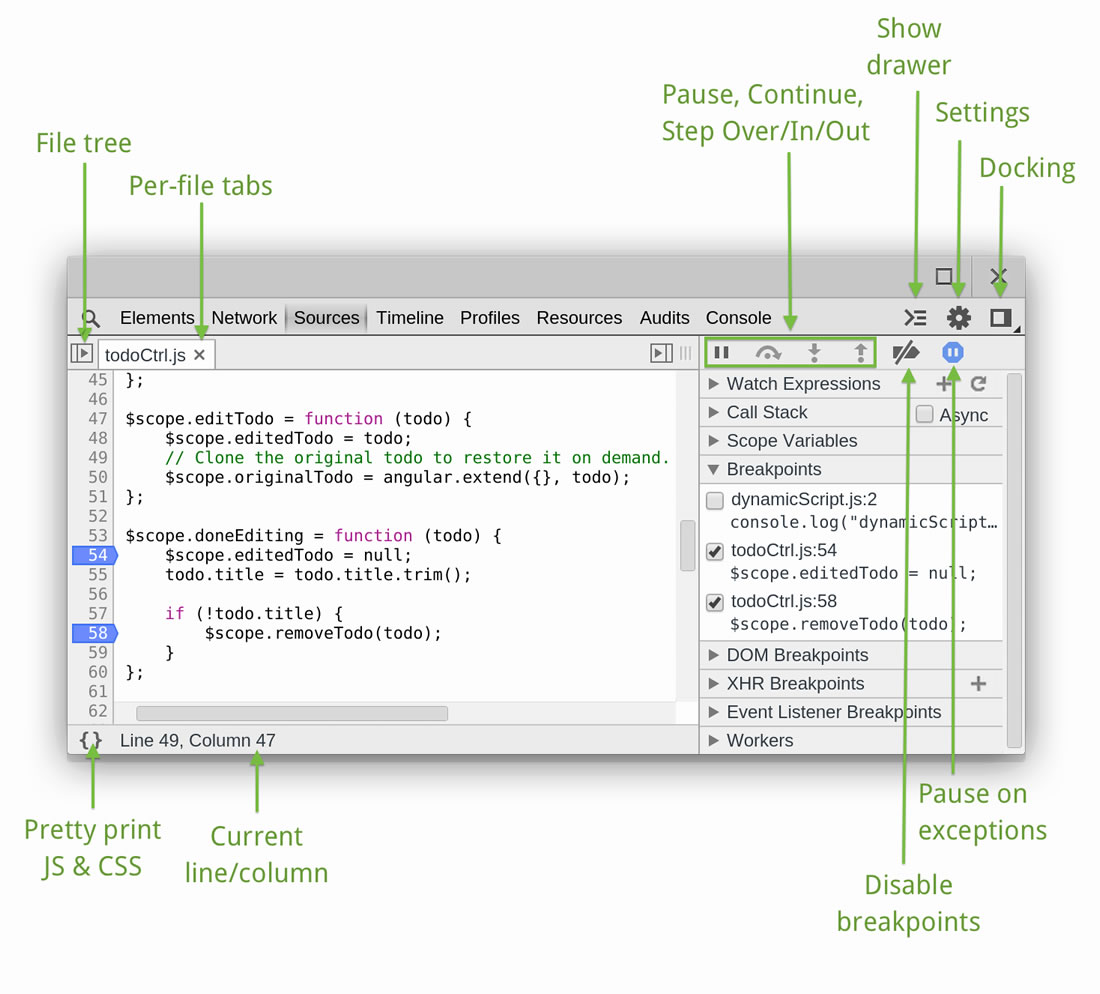
在 Chrome 和 Safari 中,只需选择“脚本”选项卡,找到相关文件,然后按底部面板中的“{ }”( pretty-print )图标。
关于javascript - 如何强制 Chrome 调试工具以漂亮的代码进行调试?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30105261/