我正在使用 Twitter Bootstrap 和 the fantastic Select2 plugin .
这些工作很好,我意识到你需要在启动 Select2 时设置 {width: 'resolve'} 否则它看起来一团糟!
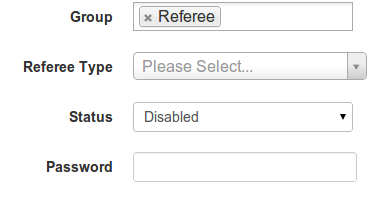
但是我的其中一个选择有问题,如下图所示,Referee Type 选择的宽度不正确。
这是由于该字段最初是隐藏的,只有在 Group 字段中选择了 Referee 时才会显示。
那么,我该如何解决这个问题呢?

最佳答案
Select 2只要你在 select 中设置它就足够聪明重新计算它的大小标签。像这样:
<select style="width: 100%"></select>
类的 CSS 格式设置不起作用!
在“Responsive design - Percent width”中阅读更多内容
关于javascript - 如果选择被隐藏,Select2 无法正确计算 `resolved` 宽度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14313001/