我正在创建一个简单而快速的网站,并且我正在尝试尽可能多地优化该网站。我注意到社交媒体按钮大大降低了网站速度。我包括 Facebook Like 按钮、Twitter 按钮和 Google+ 按钮。 所以我进行了一些测试:
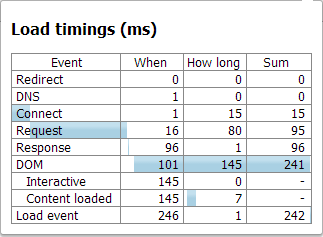
网站没有社交媒体按钮,加载时间 0.24 秒:

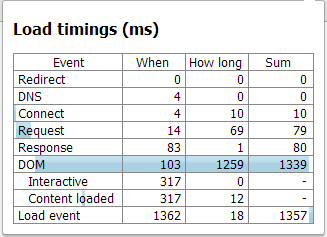
网站带有社交媒体按钮,加载时间 1.38 秒:

这是我的代码:
<div id="social">
<!-- FB -->
<div id="fb-root"></div>
<script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_EN/all.js#xfbml=1&status=0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="http://facebook.com/textsearcher" data-width="150" data-layout="button_count" data-show-faces="false" data-send="false"></div>
<!-- TWITTER -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.textsearcher.com/" data-hashtags="TextSearcher">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
<!-- G+ -->
<div class="g-plusone" data-size="medium" data-href="http://www.textsearcher.com/"></div>
<script type="text/javascript"> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
</div>
因此,我尝试了一些方法来加载这些社交按钮,而不会减慢网站加载时间。
通过 JavaScript 在延迟一秒后加载按钮:
setInterval(function(){
$("#social").html("<!-- FB --><div id="fb-root"></div>.....");
},1000);
这没有用,按钮没有正确加载,而且出现故障。
文档准备好后加载按钮:
$(document).ready(function() {
$("#social").html("<!-- FB --><div id="fb-root"></div>.....");
});
这也没有帮助。按钮加载得很好,但网站加载时间仍然 >1.00 秒。
我的想法已经用完了。有什么方法可以在不降低网站速度的情况下加载它们?
附言。二手Page load time这些测试中的 chrome 插件
解决方案:
感谢 CodeMonkey 的回答,我最终通过在加载整个 页面后加载社交按钮解决了这个问题。我将必要的 JavaScript 代码(用于社交媒体按钮)移到一个单独的文件中,以使我的 HTML/标记更清晰一些。
JS(在一个单独的文件中,social.js):
/* Facebook*/
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_EN/all.js#xfbml=1&status=0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));
/* Twitter */
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');
/* G+ */
(function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = 'https://apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })();
HTML:
<script>
$(window).bind("load", function() {
$.getScript('js/social.js', function() {});
});
</script>
<!-- FB -->
<div id="fb-root"></div>
<div class="fb-like" data-href="http://facebook.com/textsearcher" data-width="150" data-layout="button_count" data-show-faces="false" data-send="false"></div>
<!-- TWITTER -->
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://www.textsearcher.com/" data-hashtags="TextSearcher">Tweet</a>
<!-- G+ -->
<div class="g-plusone" data-size="medium" data-href="http://www.textsearcher.com/"></div>
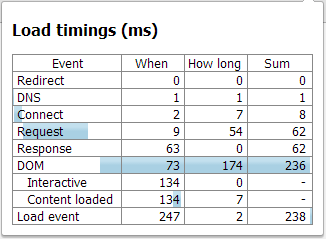
所以在此加载时间再次正常后,0.24 秒:

最佳答案
你可以试试
$(window).load(function() {
代替
$(document).ready(function() {
所以它会等到你的图片和所有东西都加载完毕。
如果这没有帮助,那么我建议让它们只出现在悬停时。有一堆静态图像/CSS Sprite ,当用户将鼠标悬停在它们上面时它们会被替换。
如果你不想要那个额外的步骤,并且你有服务器访问权限来安装模块,你可以尝试谷歌的 mod pagespeed 来为你延迟 javascript https://developers.google.com/speed/pagespeed/module/filter-js-defer
如果您没有服务器访问权限,您可以尝试 CDN 路由,Cloudflare 的 rocket loader 非常有趣,我出于类似原因正在测试它,看到 ~ 33% 速度提升 http://www.cloudflare.com/features-optimizer
如果这没有帮助,您可以尝试将按钮粘贴在页面底部并使用 CSS 重新定位以便它们看起来更高的旧方法;这样你就可以把它们放在你想要的地方,但它们似乎不会影响页面加载时间。
您可以像这里一样尝试更简单的老派替代品 http://zurb.com/article/883/small-painful-buttons-why-social-media-bu
或者看看服务是否像http://www.addthis.com/或 http://www.sharethis.com/为您工作得更快
当然,此时房间里的大象是页面上有 3 个主要的社交媒体按钮,而且它只花费你一秒钟 - 遗憾的是,这看起来相当不错!它们是看似复杂的按钮,似乎没有得到很好的优化,google pagespeed insights找到可以向他们所有人提示的事情 iirc。
由于您的速度达到了 100% 以上,我建议进行一些 A/B 测试,看看您是否真的需要它们,即对于您的网站来说,速度变慢是否会减少流量?拥有共享按钮是否会带来更多流量以保证它们的存在?
关于javascript - 社交媒体按钮会减慢网站加载时间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19060289/