使用 Facebook React。
在设置页面中,我有一个多行 textarea,用户可以在其中输入多行文本(在我的例子中是一个地址)。
<textarea value={address} />
当我尝试显示地址时,例如 {address},它不显示换行符并且全部在一行中。
<p>{address}</p>
有什么解决办法吗?
最佳答案
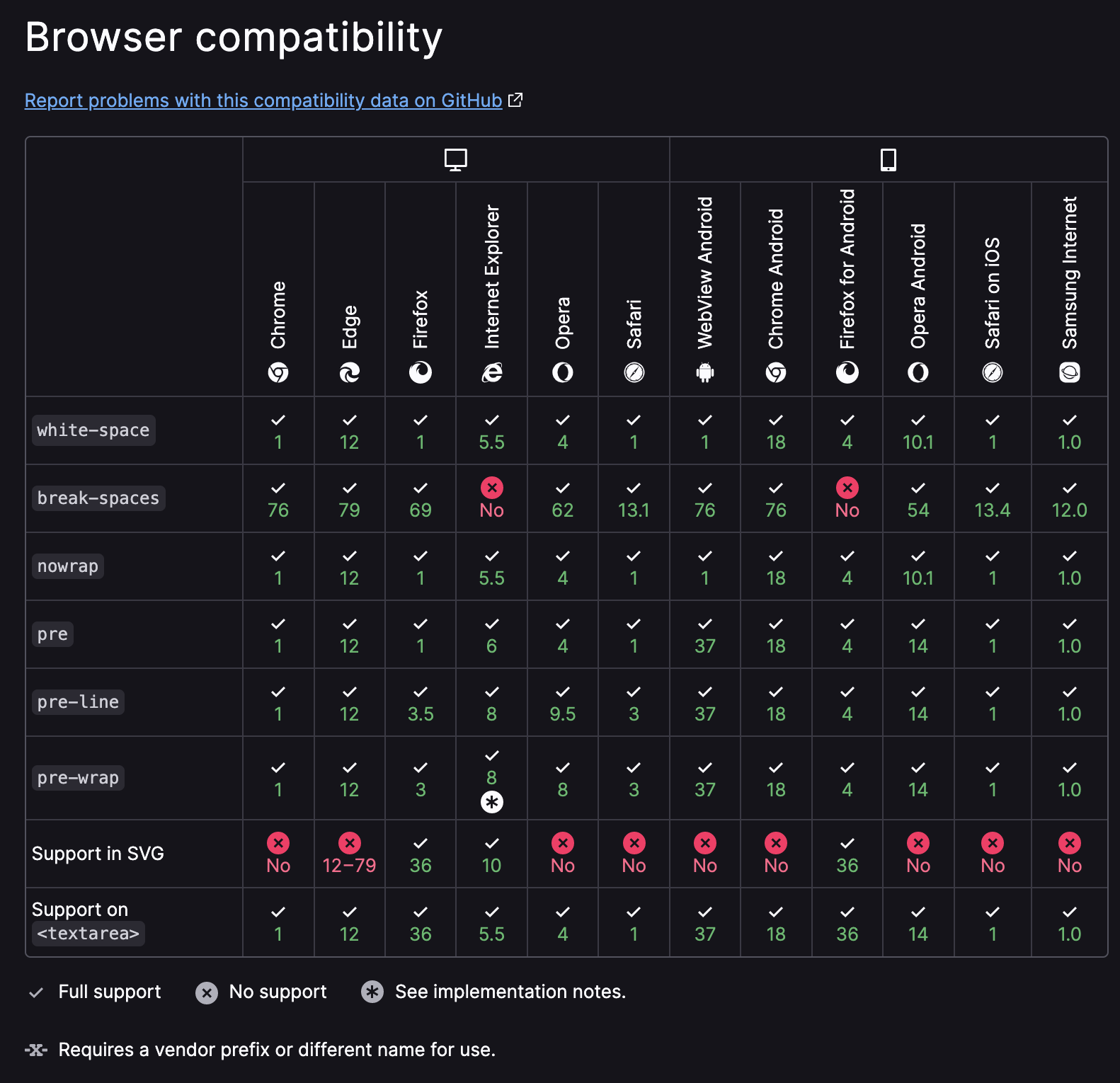
没有理由使用 JS。您可以使用 white-space 轻松告诉浏览器如何处理换行符CSS 属性:
white-space: pre-line;
pre-line
Sequences of whitespace are collapsed. Lines are broken at newline characters, at
<br>, and as necessary to fill line boxes.
查看此演示:
<style>
#p_wrap {
white-space: pre-line;
}
</style>
<textarea id="textarea"></textarea>
<p id="p_standard"></p>
<hr>
<p id="p_wrap"></p>
<script>
textarea.addEventListener('keypress', function(e) {
p_standard.textContent = e.target.value
p_wrap.textContent = e.target.value
})
</script>关于javascript - 从保存的文本区域 react 显示换行符,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36260013/