我正在阅读 Async Javascript特雷弗·伯纳姆 (Trevor Burnham)。到目前为止,这是一本很棒的书。
他谈到此代码段和 console.log 在 Safari 和 Chrome 控制台中是“异步的”。不幸的是我无法复制这个。这是代码:
var obj = {};
console.log(obj);
obj.foo = 'bar';
// my outcome: Object{}; 'bar';
// The book outcome: {foo:bar};
如果这是异步的,我预计结果将是书籍的结果。 console.log() 被放入事件队列,直到所有代码被执行,然后它被运行并且它会拥有 bar 属性。
它似乎是同步运行的。
我运行这段代码有错吗? console.log 实际上是异步的吗?
最佳答案
console.log 未标准化,因此行为未定义,并且可以在开发人员工具的不同版本之间轻松更改。你的书可能已经过时了,我的回答也很快。
对于我们的代码来说,console.log 是否异步没有任何区别,它不提供任何类型的回调等等;并且您传递的值始终在您调用函数时被引用和计算。
我们真的不知道那时会发生什么(好吧,我们可以,因为 Firebug、Chrome Devtools 和 Opera Dragonfly 都是开源的)。控制台需要将记录的值存储在某处,并将它们显示在屏幕上。渲染肯定会异步发生(被限制为速率限制更新), future 与控制台中记录的对象的交互(如扩展对象属性)也是如此。
因此控制台可能会克隆(序列化)您记录的可变对象,或者它会存储对它们的引用。第一个不适用于深/大物体。此外,至少控制台中的初始呈现可能会显示对象的“当前”状态,即它被记录时的状态 - 在您的示例中,您会看到 Object {}。
但是,当您展开对象以进一步检查其属性时,控制台很可能只存储了对您的对象及其属性的引用,现在显示它们将显示它们的当前(已经变异)状态。如果单击 +,您应该能够在示例中看到 bar 属性。
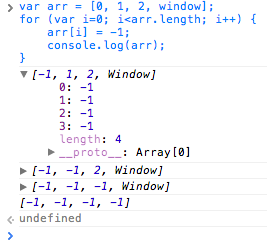
这是在 bug report 中发布的屏幕截图解释他们的“修复”:

因此,某些值可能会在它们被记录后很长时间内被引用,并且对这些值的评估相当惰性(“在需要时”)。这种差异最著名的例子是在问题 Is Chrome's JavaScript console lazy about evaluating arrays? 中处理的。
解决方法是确保始终记录对象的序列化快照,例如通过执行 console.log(JSON.stringify(obj))。不过,这仅适用于非圆形和相当小的物体。另见 How can I change the default behavior of console.log in Safari? .
更好的解决方案是使用断点进行调试,在断点处执行完全停止,您可以检查每个点的当前值。仅对可序列化和不可变数据使用日志记录。
关于javascript - console.log() 异步还是同步?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23392111/