首先,感谢您阅读我的主题。其次,对不起我的英语。
我正在尝试在树莓派中运行 Asp.net 核心应用程序,但在使用 nginx 代理时仍然面临一些问题。
基本上我按照这些教程来配置我的工作场所并将我的元素导出到 arm,唯一的区别是我创建了一个 MVC 应用程序而不是一个简单的 Hello World:
http://www.protosystem.net/blog/aspnet-core-on-raspberry-pi/ http://www.protosystem.net/blog/aspnet-core-hello-world-on-raspberry-pi/
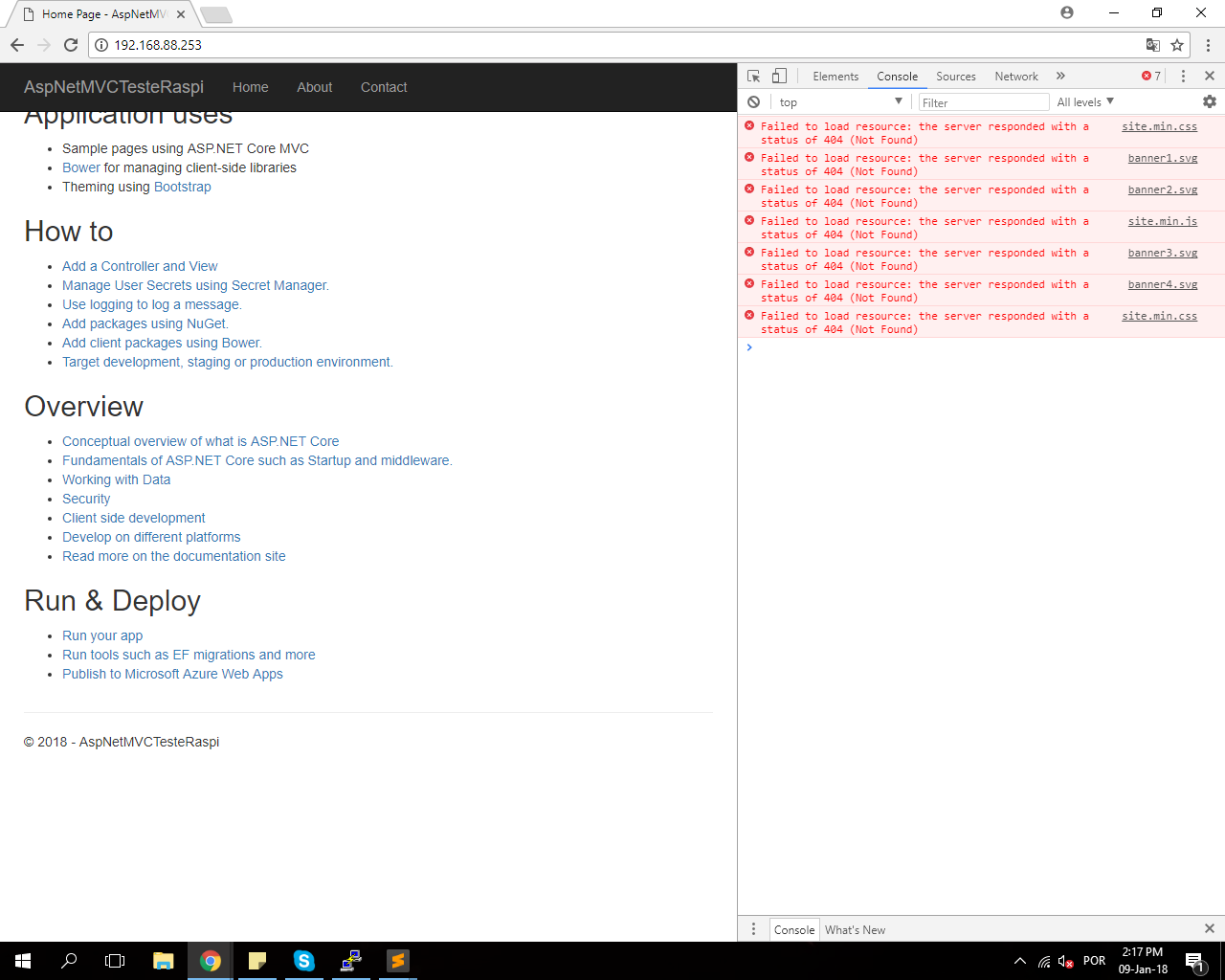
当我执行应用程序时,问题就开始了。默认情况下,它运行在端口 5000 上,但是当 nginx 为端口 80 做代理时,它不会加载 css.min、javascrip 文件和 Home 目录,如下图所示:


按照下面的nginx配置:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /www/mywebsite;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
proxy_pass http://127.0.0.1:5000;
proxy_set_header Connection "";
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
try_files $uri $uri/ =404;
}}
最佳答案
根据我的评论,我建议像这样删除 try_files 指令:
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /www/mywebsite;
index index.html index.htm index.nginx-debian.html;
location / {
proxy_pass http://127.0.0.1:5000;
proxy_set_header Connection "";
proxy_http_version 1.1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}}
}
关于css - Nginx 不会在树莓派的 Asp.net 核心上加载 css,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48172702/