我正在使用 Scrapy 来抓取数据。
在浏览器的 JS 控制台上,我输入 $x('//div[@class="summary"]//div[contains(@class, "tags") ]') 得到我需要的东西,但我需要过滤数据。
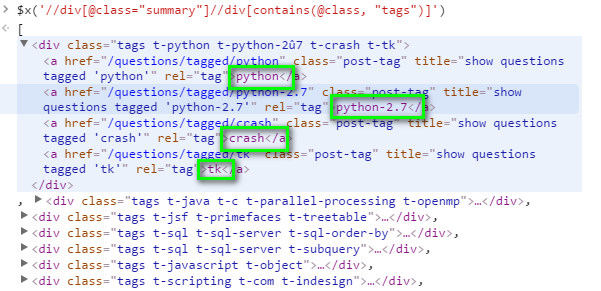
下图是$x('//div[@class="summary"]//div[contains(@class, "tags")]')命令结果。
如何编写xpath命令获取绿框中的数据?我尝试了 $x('//div[@class="summary"]//div[contains(@class, "tags")]//a[contains(@class, "post-tag")] '),但这不是我想要的。
谢谢!
最佳答案
选择<a>的内部文本所选中的元素 div , 你只需要追加 /a/text()到您选择 div 的 XPath :
//div[@class="summary"]//div[contains(@class, "tags")]/a/text()
关于javascript - 如何使用 XPath 选择链接的内部文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37558322/