当我通过浏览器访问以下 url 时,它可以正常返回 JSON 数据,
http://azcvoices.com/topcompanies/wp-content/themes/topcompanies/get.php?p=33
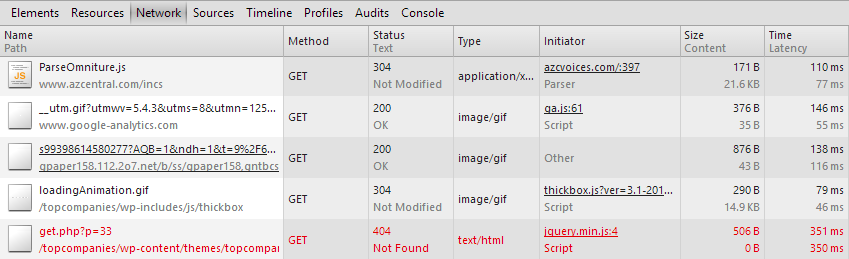
当 jquery 执行 ajax get 时,它会失败并出现 404 Not found error,即使文件 get.php 也包含以下代码如上所述真正存在于服务器上,
$.ajax(
{
url: "http://azcvoices.com/topcompanies/wp-content/themes/topcompanies/get.php",
type: "GET",
data: {p: postId}
})
.done(function(post) {
})
.fail(function() { alert("error"); })
.always(function() { });
您可能会看到下面的 404 错误,

目前 .htaccess 中有以下内容,
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# uploaded files
RewriteRule ^([_0-9a-zA-Z-]+/)?files/(.+) wp-includes/ms-files.php?file=$2 [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^[_0-9a-zA-Z-]+/(wp-(content|admin|includes).*) $1 [L]
RewriteRule ^[_0-9a-zA-Z-]+/(.*\.php)$ $1 [L]
RewriteRule . index.php [L]
这会导致问题吗?
测试服务器上的相同演示, http://peplamb.com/workspace/azcentral.com/spotlight-stories/ 工作正常,但相同的代码在 http://azcvoices.com/topcompanies/spotlight-stories/ 处失败
可能是什么问题?非常感谢任何帮助!
最佳答案
您是否从与托管页面相同的域发出请求?如果不是,您可能遇到了 Cross-Origin Resource Sharing 的问题。 .
要解决此问题,您可以添加 Access-Control-Allow-Origin: * 作为 header 。
关于javascript - 为什么即使文件存在于服务器上,jQuery ajax 也会返回 404 Not found 错误?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17562122/