我一直在开发一个名为 maxmythic.com 的投资组合网站使用 AngularJS 并设法让它在除 IE 8 和 7 之外的所有方面都表现良好(我什至不关心 IE 6)。我什至添加了找到的所有 IE8 AngularJS 修复 http://docs.angularjs.org/guide/ie和 http://henriquat.re/appendix/angularjs-and-ie8/necessary-changes-for-ie8-compatibility.html我认为这些修复会让它工作,但它似乎没有任何改变。
在 http://maxmythic.com/和 http://maxmythic.com/design ,应该显示一个 3 x 6 的“设计图 block ”div(带有标题和背景图像)网格。它由 ng-repeat 创建在名为 design.html 的 Angular View 中
<section ng-controller="MainCtrl" class="main">
<a href="#" ng-repeat="tile in designTiles" ng-href="{{tile.url}}" class="{{tile.bgImageClass}}">
<div ng-mouseenter="blankBar='blueBar'" ng-mouseleave="blankBar = 'blankBar'" class="tile-info">
<div class="blankBar" ng-class="blankBar"></div>
<h3 class="tile_title">{{tile.title}}</h3>
</div>
</a>
</section>
在 IE 8 中,ngRepeat 似乎会按照它们在我的 designTile 中出现的顺序用下一个设计图 block div 覆盖每个设计图 block div。对象列表
angular.module('maxmythicApp')
.controller('MainCtrl', function ($scope) {
$scope.designTiles = [
{
url : '/design/vance-and-gary-unhinged',
bgImageClass : 'vance-and-gary-unhinged',
title : 'Vance & Gary Unhinged',
// use : 'Album Art'
},
{
url : '/design/dam-funk',
bgImageClass : 'dam-funk',
title : 'Dam-Funk',
// use : 'Logo'
},
.....
.....
.....
{
url : '/design/various-sketches',
bgImageClass : 'various-sketches',
title : 'Various Sketches',
// use : 'Logo'
},
{
url : '/design/maxmythic-dot-com',
bgImageClass : 'maxmythic-dot-com',
title : 'maxmythic.com',
// use : 'Logo'
},
];
});
在加载页面时,我可以看到第一个出现,但它一出现,就被下一个取代。一次只能看到一个设计图 block div,最终最后一个设计图 block 等于 designTile 中的最后一个对象。列表是:
{
url : '/design/maxmythic-dot-com',
bgImageClass : 'maxmythic-dot-com',
title : 'maxmythic.com',
},
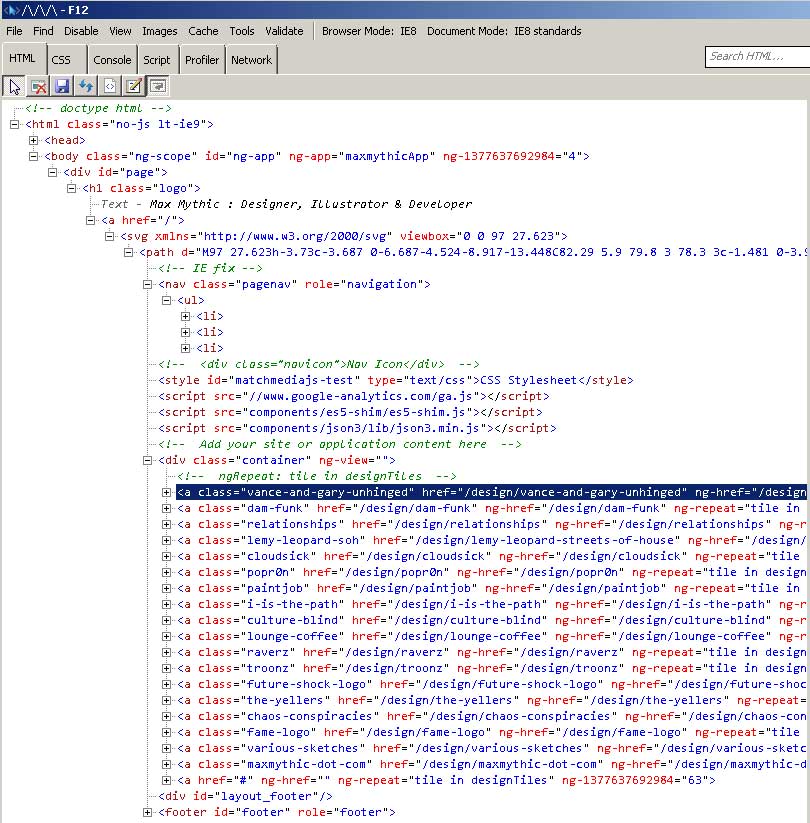
如果我查看 IE 的开发人员工具 HTML 选项卡,我会看到似乎是乱七八糟的 DOM 并查看,您可以看到那里显示了所有 18 个设计图 block div。一切看起来像这样

所以没有设计图 block 出现在那里,但如果我查看原始来源,它看起来完全不同。事实上,<section>包含设计图 block div 列表的元素甚至不会出现。
<!doctype html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]> <html class="no-js"> <![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>/\/\/\</title>
<meta name="fragment" content="!">
<meta name="description" content="Max Mythic : Designer & Front-end Developer">
<link rel="apple-touch-icon" href="apple-touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-iphone4.png">
<link rel="apple-touch-icon" sizes="144x144" href="apple-touch-icon-retina.png">
<link href="favicon_32x32.ico" rel="icon">
<!--[if IE]><link rel="shortcut icon" href="mm_favicon_32x32.ico"><![endif]-->
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="apple-touch-icon-retina.png">
<meta name="viewport" content="width=device-width">
<base href="/">
<!-- Place favicon.ico and apple-touch-icon.png in the root directory -->
<link rel="stylesheet" href="styles/aff564d2.main.css">
</head>
<body id="ng-app" ng-app="maxmythicApp">
<div id="page">
<header>
<h1 class="logo">
Max Mythic : Designer, Illustrator & Developer
<a href="/">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 97 27.623"><path d="M97 27.623h-3.73c-3.687 0-6.687-4.524-8.917-13.448C82.29 5.9 79.8 3 78.3 3c-1.481 0-3.943 2.927-6.006 11.2 c-2.23 8.923-5.23 13.448-8.916 13.448s-6.687-4.524-8.918-13.448C52.444 5.9 50 3 48.5 3c-1.482 0-3.944 2.927-6.006 11.2 c-2.23 8.923-5.23 13.448-8.917 13.448s-6.686-4.524-8.916-13.448C22.598 5.9 20.1 3 18.7 3s-3.944 2.927-6.006 11.2 c-2.23 8.923-5.23 13.448-8.917 13.448H0v-3h3.73c1.482 0 3.945-2.927 6.007-11.175C11.968 4.5 15 0 18.7 0 s6.686 4.5 8.9 13.448c2.062 8.2 4.5 11.2 6 11.175c1.482 0 3.945-2.927 6.007-11.175C41.814 4.5 44.8 0 48.5 0 c3.687 0 6.7 4.5 8.9 13.448c2.063 8.2 4.5 11.2 6 11.175c1.481 0 3.943-2.927 6.006-11.175 C71.66 4.5 74.7 0 78.3 0c3.687 0 6.7 4.5 8.9 13.448c2.063 8.2 4.5 11.2 6 11.175H97V27.623z"></svg>
</a>
</h1>
<nav class="pagenav" role="navigation">
<ul>
<li>
<a href="/design">
design
</a>
</li>
<li>
<a href="/about">
about
</a>
</li>
<li>
<a href="/contact">
contact
</a>
</li>
</ul>
</nav>
<!-- <div class="navicon">Nav Icon</div> -->
</header>
<!--[if lt IE 7]>
<p class="chromeframe">You are using an outdated browser. <a href="http://browsehappy.com/">Upgrade your browser today</a> or <a href="http://www.google.com/chromeframe/?redirect=true">install Google Chrome Frame</a> to better experience this site.</p>
<![endif]-->
<!--[if lt IE 9]>
<script src="components/es5-shim/es5-shim.js"></script>
<script src="components/json3/lib/json3.min.js"></script>
<![endif]-->
<!-- Add your site or application content here -->
<div class="container" ng-view=""></div>
<div id="layout_footer"></div>
</div>
<footer role="footer" id="footer">
<ul>
<li>
<a class="icon" target="_blank" href="https://www.facebook.com/maxmythic">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 30 30"><path d="M13.359,14.948H9.168c0,6.7,0,14.949,0,14.949H2.955c0,0,0-8.165,0-14.949H0V9.671h2.955V6.25 c0-2.448,1.162-6.269,6.271-6.269L13.827,0v5.126c0,0-2.798,0-3.34,0c-0.545,0-1.317,0.271-1.317,1.437v3.109h4.736L13.359,14.948z"></svg>
</a>
</li>
<li>
<a class="icon" target="_blank" href="https://twitter.com/maxmythic">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 30.246 24.584"><path d="M27.149 6.125c0.015 0.3 0 0.5 0 0.803c0 8.201-6.242 17.656-17.657 17.656c-3.504 0-6.768-1.027-9.513-2.787 c0.484 0.1 1 0.1 1.5 0.086c2.908 0 5.584-0.992 7.707-2.656c-2.715-0.051-5.006-1.846-5.796-4.311 c0.378 0.1 0.8 0.1 1.2 0.109c0.566 0 1.114-0.072 1.635-0.217c-2.84-0.568-4.979-3.08-4.979-6.084 c0-0.025 0-0.053 0.001-0.08C2.05 9.1 3 9.4 4 9.422C2.358 8.3 1.3 6.4 1.3 4.3 c0-1.137 0.306-2.204 0.84-3.12C5.166 4.9 9.7 7.4 14.9 7.619c-0.104-0.453-0.161-0.93-0.161-1.414 C14.734 2.8 17.5 0 20.9 0c1.785 0 3.4 0.8 4.5 1.959c1.414-0.277 2.742-0.795 3.94-1.506 c-0.465 1.449-1.446 2.666-2.729 3.433c1.258-0.149 2.453-0.483 3.565-0.977C29.417 4.2 28.4 5.2 27.1 6.125z"></svg>
</a>
</li>
<li>
<a class="icon" target="_blank" href="https://plus.google.com/113556551990494099731">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 28.939 29.768"><path d="M15.263 16.994l-1.396-1.084c-0.426-0.354-1.007-0.818-1.007-1.67c0-0.855 0.581-1.399 1.086-1.903 c1.626-1.28 3.251-2.642 3.251-5.513c0-2.952-1.856-4.504-2.748-5.241h2.4L19.368 0h-7.633c-2.094 0-5.111 0.496-7.32 2.3 c-1.666 1.437-2.479 3.418-2.479 5.2c0 3 2.3 6.1 6.4 6.098c0.389 0 0.813-0.038 1.238-0.078 c-0.191 0.466-0.386 0.854-0.386 1.515c0 1.2 0.6 1.9 1.2 2.637c-1.744 0.121-5 0.314-7.4 1.8 C0.694 20.8 0 22.8 0 24.215c0 2.9 2.7 5.6 8.3 5.553c6.662 0 10.189-3.688 10.189-7.336 C18.517 19.8 17 18.4 15.3 16.994z M10.188 12.529c-3.333 0-4.843-4.31-4.843-6.908c0-1.012 0.19-2.058 0.851-2.874 C6.818 2 7.9 1.5 8.9 1.465c3.214 0 4.9 4.3 4.9 7.143c0 0.7-0.077 1.939-0.969 2.8 C12.198 12.1 11.2 12.5 10.2 12.529z M10.227 28.14c-4.145 0-6.817-1.981-6.817-4.74c0-2.756 2.479-3.688 3.331-3.995 c1.626-0.548 3.72-0.623 4.067-0.623c0.388 0 0.6 0 0.9 0.039c2.946 2.1 4.2 3.1 4.2 5.1 C15.923 26.3 13.9 28.1 10.2 28.14z"><polygon points="25,12.5 25,8.6 23.1,8.6 23.1,12.5 19.3,12.5 19.3,14.4 23.1,14.4 23.1,18.3 25,18.3 25,14.4 28.9,14.4 28.9,12.5"></svg>
</a>
</li>
<li class="madeby">
<p>Made by</p>
<svg class="maxmythic" xmlns="http://www.w3.org/2000/svg" viewbox="0 0 97 27.623"><style>.style0{fill:#666666;}</style><path d="M97 27.623h-3.73c-3.687 0-6.687-4.524-8.917-13.448C82.29 5.9 79.8 3 78.3 3c-1.481 0-3.943 2.927-6.006 11.2 c-2.23 8.923-5.23 13.448-8.916 13.448s-6.687-4.524-8.918-13.448C52.444 5.9 50 3 48.5 3c-1.482 0-3.944 2.927-6.006 11.2 c-2.23 8.923-5.23 13.448-8.917 13.448s-6.686-4.524-8.916-13.448C22.598 5.9 20.1 3 18.7 3s-3.944 2.927-6.006 11.2 c-2.23 8.923-5.23 13.448-8.917 13.448H0v-3h3.73c1.482 0 3.945-2.927 6.007-11.175C11.968 4.5 15 0 18.7 0 s6.686 4.5 8.9 13.448c2.062 8.2 4.5 11.2 6 11.175c1.482 0 3.945-2.927 6.007-11.175C41.814 4.5 44.8 0 48.5 0 c3.687 0 6.7 4.5 8.9 13.448c2.063 8.2 4.5 11.2 6 11.175c1.481 0 3.943-2.927 6.006-11.175 C71.66 4.5 74.7 0 78.3 0c3.687 0 6.7 4.5 8.9 13.448c2.063 8.2 4.5 11.2 6 11.175H97V27.623z" class="style0"></svg>
</li>
</ul>
</footer>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.0.6/angular.min.js"></script>
<script src="scripts/cdf6190d.scripts.js"></script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
var _gaq=[['_setAccount','UA-37437533-1'],['_trackPageview']];
(function(d,t){var g=d.createElement(t),s=d.getElementsByTagName(t)[0];
g.src=('https:'==location.protocol?'//ssl':'//www')+'.google-analytics.com/ga.js';
s.parentNode.insertBefore(g,s)}(document,'script'));
</script>
</body>
</html>
此外,IE 8 会抛出以下错误
TypeError: Unable to get value of the property 'childNodes': object is null or undefinedundefined
另一个有趣的事情是,如果我输入 http://maxmythic.com进入地址栏,IE8会添加一个# (标签)将原始 URL 变成 http://maxmythic.com/#/ .这搞砸了我在 HTML5 模式下使用的漂亮 URL 结构。
最重要的是,我 98% 的 CSS 没有应用于 html。也许这是一个单独的问题,但我想我会提到它以防万一有人遇到过所有这些问题并找到了解决方案。
可以在我的 gh-pages 存储库中查看该站点的所有文件 https://github.com/siddhion/maxmythic/tree/gh-pages
对这里发生的事情以及如何解决它有什么想法吗?
最佳答案
我目前正在做一个 AngularJs 项目,我们还需要支持 IE8。
一切都按预期工作正常。
我查看了您的代码,发现您包含了一些使 AngularJs 与 IE 8 兼容的内容。
但与此同时我认为您遗漏了一些信息,因此值得再次查看 this page - AngularJs IE
因为我们正在处理一个真正的 unreliable 浏览器为 IE 8,我强烈建议您逐字按照页面上的说明进行操作。
例如:我在你上面的代码中没有找到这一行
<html xmlns:ng="http://angularjs.org">
你也写了这行
<body id="ng-app" ng-app="maxmythicApp">
但是官方页面建议使用这种格式:
<html xmlns:ng="http://angularjs.org" id="ng-app" ng-app="optionalModuleName">
然后将 ng-app 放在 <body> 中标签而不是 <html> .
这些细节对于现代(和体面的)浏览器可能没有太大的区别,但我们正在谈论 IE 8所以每一个细节都很重要 -(“照章办事”)。
关于散列 (#),这是 AngularJs 的正常行为。 AngularJS 提供了两种配置模式来控制 URL 的格式:Hashbang 模式(默认)和基于使用 HTML5 History API 的 HTML5 模式。
IE8 显然不支持 HTML 5 history API,因此改用 Hashbang 模式。
您可以阅读所有这些 here .
希望对您有所帮助。
关于javascript - 由于多种原因,AngularJS 应用程序无法在 IE 8 中正确呈现,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18476434/