
我有一个简单的网格,其中包含以下代码(以及商店和模型的代码)。
var containerDetailsGrid = Ext.create('Ext.grid.Panel', {
store: storeVarContainerDetails,
tbar:[
{
xtype:'tbtext',
text:'Container Details'
}
],
columns: [
{
header : 'Ctr Size',
flex : 1,
dataIndex: 'ctrSize',
autoExpand:true,
align:'center'
}
],
height: 100
});
var storeVarContainerDetails = Ext.create('Ext.data.Store', {
model: 'VoyageMonitoringContainerDetailsModel',
proxy: {
type: 'ajax',
url: 'http://localhost/pnc/stores.php',
extraParams:{
action:'containerDetails'
},
reader: {
type: 'json'
}
},
autoLoad:true
});
Ext.regModel('VoyageMonitoringContainerDetailsModel', {
extend: 'Ext.data.Model',
fields: [
{type: 'string', name: 'ctrSize'}
]
});
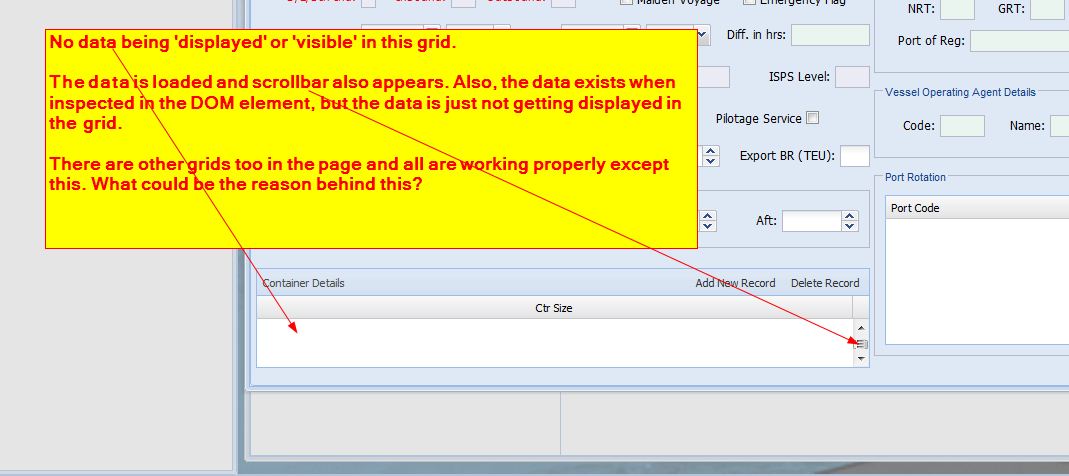
商店正在加载并获取数据,但这些数据只是没有显示或实际上在网格中可见。
当我检查 DOM 中的网格元素时,我可以看到网格表的“td”中的数据,但该数据没有显示。
页面上还有其他网格,但除了这个以外,其他网格都在显示数据。此外,控制台中也没有错误。
谁能解释一下为什么会发生这种情况?为了更清楚起见,附上了屏幕截图。
PS:我使用的是 ExtJS 4。
最佳答案
将解决方案作为答案发布在这里,这样它可以帮助寻找相同问题的人,而且我可以将此问题标记为已回答。解决方案是 - 网格不应成为表单中容器的子项,而应该是表单中字段集的子项。我不知道这背后的原因,但对我来说效果很好。希望这对其他人也有帮助。
关于javascript - ExtJS 4 - 网格中的数据不可见,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7632044/