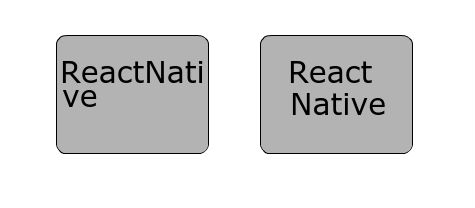
我正在开发一个 React Native 应用程序,我在其中显示框内的一些文本。有时方框中的单个单词太长而无法放在一行中,因此 RN 会在单词太长时将其打断并在下一行继续文本。不幸的是,这会导致单词的断字效果不佳(请参见图像中的左侧框)。我试图找到一种解决方案来改进这一点,以便在此示例中的结果类似于右侧的框,其中单词在合理的位置连字符。我知道有处理断字的 javascript 库。 This例如,将单词分解为数组中的连字符。我被困在这里是因为我不知道如何真正弄清楚我是否需要用连字符连接这个词。有什么想法吗?
最佳答案
使用C/C++/Java编码:
text = 'React\u00ADNative'
<Text>{text}</Text>
关于javascript - React Native - 连字符,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36894912/