我正在开发一款用 javaScript/jQuery 编写的游戏。我的部分代码在瓷砖网格上绘制了一个随机多边形(一个岛)。我需要检查一个点是否在多边形内。
我正在使用在 several 中找到的点多边形交集脚本places关于堆栈溢出(原始 here )。这在 Firefox 中运行良好。在 Chrome 中,多边形内有一些点,脚本说这些点不在多边形内。
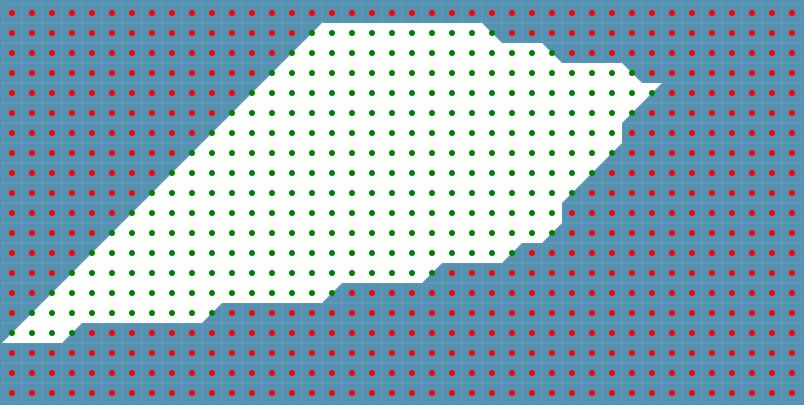
在火狐中:

在 Chrome 中(岛是不同的,因为它们是随机生成的):

请查看此处的源代码,尤其是 pointPolygonIntersect 函数: Point in Polygon Hit Test
谁能弄清楚为什么会这样?原始脚本是用 C 编写的,而我使用的是 JavaScript 版本 - 这会导致问题吗?
最佳答案
选择一个岛屿并坚持下去。跟踪两个浏览器中的代码并查看它们的不同之处。没有理由反对您可以轻松删除的随机性...
关于javascript - Point in Polygon Hit Test in JavaScript (Chrome bug),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6528512/