我遵循了 sidr 文档:http://www.berriart.com/sidr/
而且我的 sidr 左侧菜单已经可以正常工作了。
但在我的手机上,仅在 android 默认浏览器上,当我点击我的链接“打开菜单”时,我也点击了我的菜单项“菜单 1”,因此它打开了我的子菜单项和我的切换效果。我不想要这个。
我只想在单击菜单项时打开子菜单项,而不是单击打开菜单的链接。
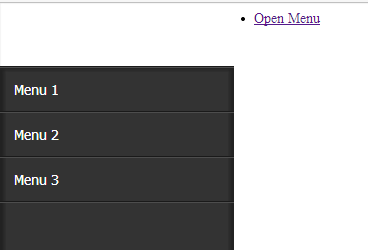
我找到了一个解决方案,也就是说,如果我将 sidr 菜单放在顶部一些边距,而不是与我打开菜单的链接对齐,问题就解决了,就像我的第二张图片一样。
但我不想给那个 margin-top,所以我正在尝试寻找其他解决方案。
有人有这个插件的经验可以给我帮助吗??
(这只发生在移动设备和购买智能手机时附带的 android 浏览器上,但我想在移动设备上使用它,许多用户必须使用我认为是默认设置的 Internet Explorer Android 浏览器。)
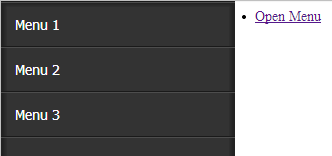
如下图所示,我遇到了问题,因为“打开菜单”与“菜单 1”对齐,所以我同时点击了两个!

如下图,我没有问题,因为“打开菜单”与“菜单 1”不对齐,所以我只点击“打开菜单”!

这是我用来启动 sidr 插件的 jQuery:
$(document).ready(function() {
$('#simple-menu').sidr({
name: 'sidr',
speed: 200,
side: 'left',
source: null,
renaming: true,
body: 'body'
});
});
$(document).ready(function() {
$('.sub-menu-sidr').hide();
$("#sidr li:has(ul)").click(function(){
$("ul",this).toggle('fast');
});
});
这是我的 fiddle :
最佳答案
最简单的方法,恕我直言,就是防止第一次点击该链接,即:
定义一个变量来检查链接是否被点击,在点击事件中检查值并阻止事件传播,然后将变量设置为其他值,以允许所有 future 的点击自然发生,例如:
var click = false;
$('#sidr > ul > li').first().find('a').first().click( function(e) { if ( click == false ) {
e.stopPropagation();
click = true;
} });
下一步是添加一个函数,在菜单关闭时通过添加重置此变量:
onClose : function() {
click = false;
}
可在此处找到工作示例:http://jsfiddle.net/y4CX4/3/
还要确保您使用相同的函数,以便正确使用变量 click(在您发布的 fiddle 中,您使用了 $(document).ready() 两个出于某种原因的时间)。
关于javascript - 当我点击打开 "sidr side menu"时,我也点击了我的侧边菜单项,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23586209/