我的场景中有一个 slider 和一个标签。我写了一个匿名方法,它将根据 slider 的值设置标签的文本,然后将其直接放在 slider 的拖动按钮下。
timeSlider.valueProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
final double timeSliderMin = timeSlider.getMin();
timeLabel.setText(String.valueOf(newValue.intValue()));
timeLabel.setLayoutX(timeSlider.getLayoutX() + (timeSlider.getValue() - timeSliderMin)
/ (timeSlider.getMax() - timeSliderMin) * timeSlider.getWidth());
}
});
在此上下文中,timeSlider 是 slider ,timeLabel 是我之前提到的标签。
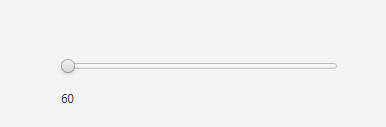
上图显示,当 slider 处于最小值时,标签就在它的正下方。

但是,当 slider 处于最大值时,标签甚至没有与 slider 正确对齐。
我真的很感激任何关于我可能做错了什么的见解。
非常感谢。
最佳答案
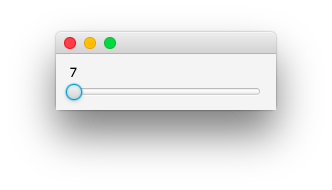
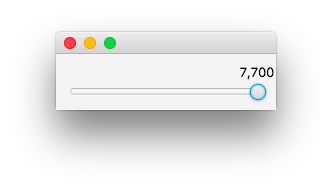
好吧,您希望文本以拇指为中心,所以我想尝试将文本布局基于拇指位置,结果成功了。
我不一定要推荐像下面这样的解决方案。可能有更好的方法来完成此操作,或者至少有更好的方法来构建代码以使带标签的 slider 成为它自己的“控件”,但这只是我想出的方法似乎可以完成工作。
请注意,我将文本放在 slider 上方,因为这样看起来更有用。因为那时,当您拖动拇指时,文本不会被鼠标指针遮挡。
顺便说一句,带标签的 slider 想法实际上是个不错的想法。
import javafx.application.Application;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.Slider;
import javafx.scene.layout.*;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class LabeledSlider extends Application {
@Override
public void start(Stage stage) {
Text text = new Text();
text.setTextOrigin(VPos.TOP);
Slider slider = new Slider(7, 7_700, 4_200) {
@Override
protected void layoutChildren() {
super.layoutChildren();
Region thumb = (Region) lookup(".thumb");
if (thumb != null) {
text.setLayoutX(
thumb.getLayoutX()
+ thumb.getWidth() / 2
- text.getLayoutBounds().getWidth() / 2
);
}
}
};
slider.setLayoutY(20);
text.textProperty().bind(slider.valueProperty().asString("%,.0f"));
Pane sliderPane = new Pane(slider, text);
slider.prefWidthProperty().bind(sliderPane.widthProperty());
sliderPane.setPrefWidth(200);
StackPane layout = new StackPane(sliderPane);
layout.setPadding(new Insets(10));
stage.setScene(new Scene(layout));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
关于JavaFX:标签的位置与 slider 中拖动按钮的位置不匹配,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37476032/