我有一个带有谷歌分析代码(点击检测)的输入按钮:
<input type="button" onclick="ga('send',...);"/>
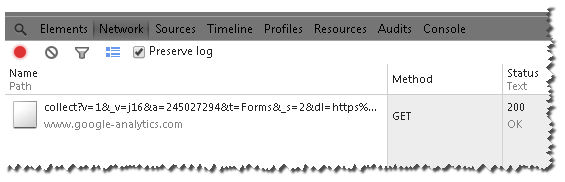
此按钮不提交,我确实在网络面板中看到了对谷歌服务器的请求。

问题是当按钮是一个提交按钮时:
<input type="submit" onclick="ga('send',...);"/>

这行不通,我知道。
我可以通过以下方式解决它:jQ解决方案:(例如)
e.preventDefault();
ga('send',...);
$(this).click();
但我并不追求解决方案。我正在寻找它发生的原因。
明显的原因是因为页面重定向/发布。
但同时我可以做到:
<input type="submit" onclick="for (var i=0;i<5;i++) console.log(i);"/>
代码有效:(就像我可以写出 return false 一样)
显示数字并提交

我知道 ajax 是一个异步操作(应该是),但是内部发生了什么阻止了请求的执行? (相对于其他js代码)
注意:我不关心响应。该请求有一个带有数据的查询字符串。谷歌服务器等待这个带有查询字符串的请求。 (谷歌仪表板不显示收到任何点击)
(这个问题是在我被要求对某些按钮(有些按钮确实提交了)进行点击检测之后出现的,并且在检查之后,google doesn't say anything about those kind of buttons)
最佳答案
不是解释(如我所愿)而是提交/重定向时谷歌分析问题的解决方案:
在底部包含这段代码:
$("body").on('click', '[data-ga]', function (e)
{
var _ = $(this);
if (_.data('prevented') == 1)
{
_.removeData("prevented");
return true;
}
e.preventDefault();
_.data('prevented', 1);
window.__gacb = function () { _[0].click(); };
new Function(_.data('ga'))();
return false;
});
对于任何提交/重定向的元素:
<input type='submit' data-ga="ga('send', 'Forms', { 'hitCallback':function (){window.__gacb()}});" />
google 有这个属性 hitCallback ,这是一个回调,所以我可以在第一时间意识到它被我阻止后自己触发点击。
关于javascript - 提交按钮上的 Ajax 请求? (用于分析 - 事件跟踪),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22175036/