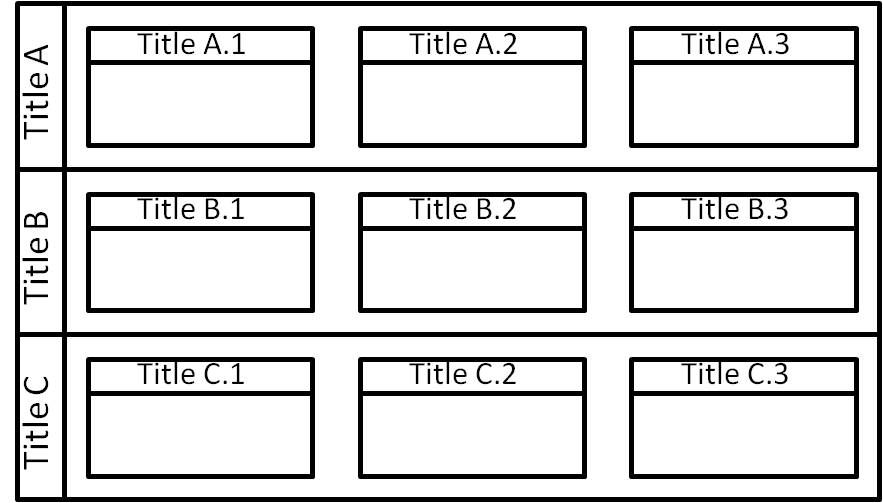
我想创建如下图所示的布局。我目前正在使用 Twitter Bootstrap 的布局和控件来创建 Web 应用程序。

外部容器一个接一个地在下面,每个外部容器中都有容器。我希望所有容器都是可折叠的,即我想最小化每个容器,包括外部容器。所有容器都应在加载时显示在屏幕上。
当所有内部容器都最小化/折叠时,父外部容器也应该折叠。我也乐于接受有关最小化父容器位置(左侧、顶部或底部)的建议。
我不确定如何创建此布局(使用 Accordion 控件或面板或任何其他人可能有的建议)并且想知道是否有人有合适的建议?
一些建议和想法。我希望这是某种指导!
功能
您也许可以使用内置的 js 来管理它,但不太确定。但是,我相信可折叠性是用 js 执行的,但它调节 css 代码,例如 display and visibility .我还相信这些可折叠的脚本是由文档末尾的 js 触发的,并且它只根据屏幕分辨率执行。所以我不确定您实际上可以使用多少脚本来进行这种类型的可折叠主动选择。如果我是你,我会考虑自己编写代码。
内容类型?
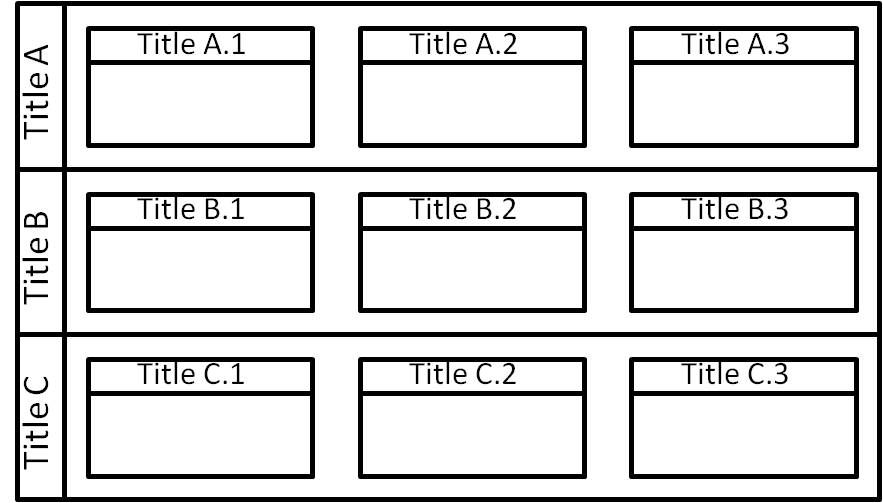
您希望在您的 div 中包含什么样的内容? (标题 A.1 - 标题 C.3)。为了获得更好的用户体验,我建议使用类似于我包含的图片的布局。特别是如果用户想从移动设备上查看它,但不是唯一的。垂直 Angular 文字基本上只是脖子痛。但如果您坚持采用这种方法,我建议您使用图标。
有关可用性和用户体验的布局建议。