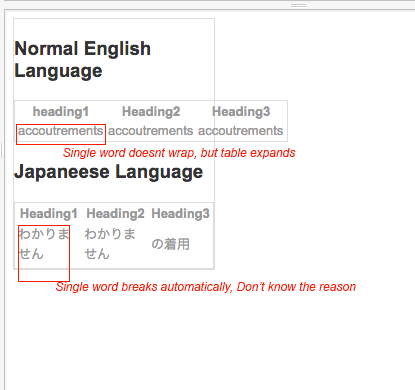
我有一个表格,其中表格宽度可以是任意值,具体取决于列数。 在特定的列中,将有任何语言的联系人姓名。
在所有其他语言中,单个单词以全 Angular 显示。 但在日语中,单个单词会自动换行。
我想知道背后的确切原因。 
<div id="test" style="border:1px solid #ddd; width:200px">
<h3> Normal English Language</h3>
<table class="tbl eng">
<tr>
<th>heading1</th>
<th>Heading2</th>
<th>Heading3</th>
</tr>
<tr>
<td>accoutrements</td>
<td>accoutrements</td>
<td>accoutrements</td>
</tr>
</table>
<h3> Japaneese Language</h3>
<table class="tbl jpn">
<tr>
<th>Heading1</th>
<th>Heading2</th>
<th>Heading3</th>
</tr>
<tr>
<td>わかりません</td>
<td>わかりません</td>
<td>の着用</td>
</tr>
</table>
</div>
最佳答案
这与日文字符无关,只是文本不适合单元格(它使用第一行来确定大小),拆分仅发生在单词上(以空格分隔)。在日语中,这更复杂,因为一个字符可以是一个单词。
http://jsfiddle.net/s6s6fzbp/
建议使用 header 标签。并使用 nowrap 来防止它换行。
<tr>
<th nowrap>わかりません </th>
<th>わかりません</th>
<th>の着用</th>
</tr>
关于html - 单个单词不会换行表中的日语单词,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28828760/