不知道我在这里做错了什么,但显然我以某种方式扰乱了 IE10。我有一些看起来很简单的 FabricJS。它适用于除 IE10 及以下版本以外的所有内容。不确定为什么?
var canvas = new fabric.Canvas('imageCanvas', {
backgroundColor: 'rgb(240,240,240)'
});
var imgElement = document.getElementById('imageSource');
var fabricImg = new fabric.Image(
imgElement, {
selectable: false,
evented: false,
hasControls: false,
hasBorders: false
}
);
canvas.add(fabricImg);
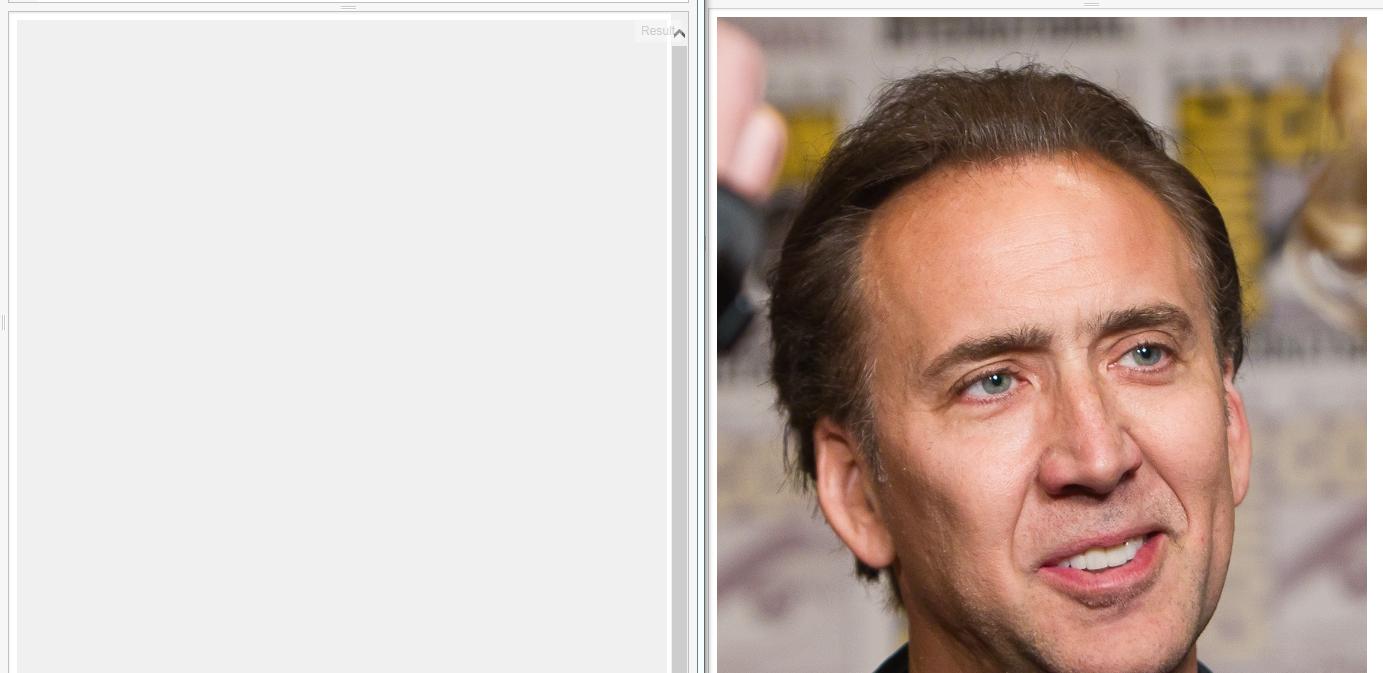
显示 IE10(左)和 IE11(右)的屏幕截图:

Demo(用
我调整了我能想到的每个选项并查看了 FabricJS documentation对于 fabric.Image,但我看不出我可能在哪里做了一些激怒 IE 的事情。现在拔掉我的头发!
最佳答案
答案是一段简单的 CSS 标记 imageSource作为display:none .在隐藏的 <img> 中加载图像很有用元素,然后将其放在 Canvas 上,但我不得不通过 fabric.Image.fromURL 加载图像.
IE10 的一个非常奇怪的问题,意思是 <img>被隐藏了,当它被放在 Canvas 上时图像也是如此!奇怪。
关于javascript - IE10及以下版本不显示 Canvas 图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30573675/