我有一个由许多 CSS 网格组成的页面。我遇到问题的网格是这个:
<div class="grid-two">
<div class="list">
<h1>Featured Opportunities</h1>
<ul>
...
</ul>
</div>
<div class="info">
<div class="hand-logo">
...
</div>
<div class="info-right">
...
</div>
</div>
</div>
以下 CSS 应用于外部 div - grid-two,然后是第二个内部 div info:
div.grid-two {
display: grid;
grid-template-columns: 1fr 2fr;
}
div.grid-two div.info {
display: grid;
text-align: center;
grid-template-columns: 1fr 1fr;
align-items: center;
}
以下媒体查询应用成功,将外部 div 变成单列网格:
@media only screen and (max-width: 980px) {
div.grid-two {
grid-template-columns: 1fr;
}
}
以下内容不适用。我在检查器中看不到它,但是当我查看源代码时,媒体查询正在显示,所以这不是缓存问题。
@media only screen and (max-width: 700px) {
div.grid-two div.info {
grid-template-columns: 1fr;
}
}
我已经尝试了很多东西 - 我尝试使用 min-width 在媒体查询中包含标准样式,然后并排使用它,以便它“上下”样式。它仍然从 min-width 查询中获取样式,即使将浏览器调整为 iPhone 大小也是如此。我很生气,这在一个网格上运行得很好,但在内部网格上却完全不行。
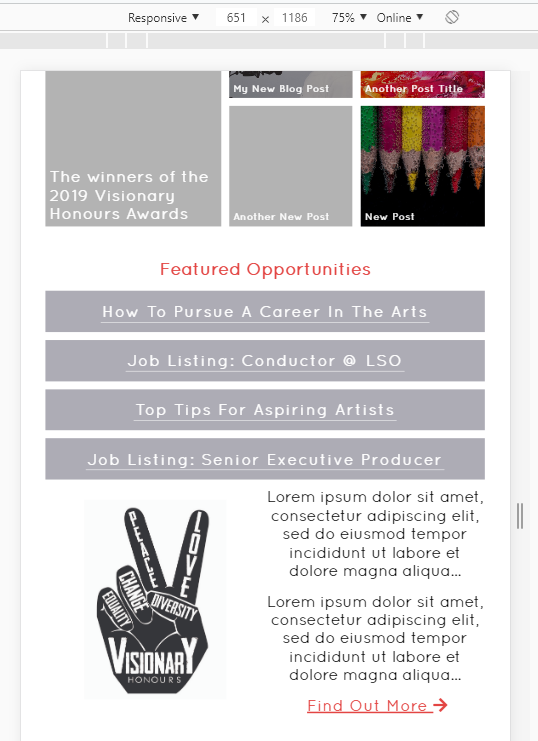
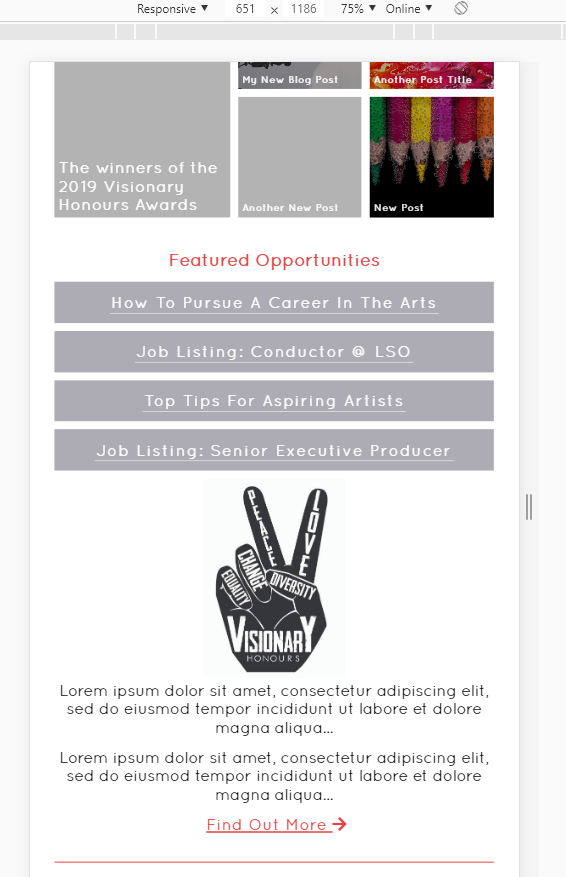
下面的两张图片 - 第一张是它当前的样子,规则根本不适用或显示在检查器中。第二张图片——这是我希望它在 700 像素以下的样子,这是通过取消选中检查器中的 grid-template-columns 来实现的。
最佳答案
也许您确实忘记添加视口(viewport)元?因为我尝试复制该行为并且没有遇到您的代码问题。
<meta name="viewport" content="width=device-width, initial-scale=1">
关于html - CSS 网格,一些媒体查询不适用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55501537/