这个问题让我完全难住了。由于它在浏览器扩展中,我无法发布我的代码。
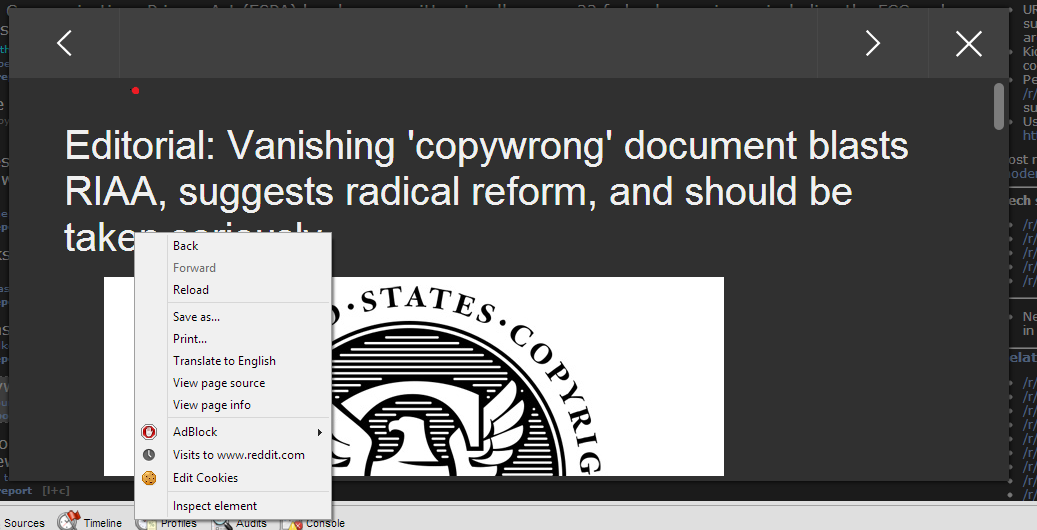
问题显然是 iframe 内的鼠标事件(悬停在链接上、文本上、选择...)关闭了大约 200 像素,这包括右键单击,如屏幕截图所示:

红点是实际的鼠标点击位置。同样,由于这是一个扩展(我实际上是在 Tampermonkey 中做 JS 部分,它更容易)我无法在其他浏览器中尝试它,所以它可能只是 chrome。
iframe 是为了包含第三方动态加载的内容,所以我不能使用 div 或其他元素。它也被重用并在加载时动态插入。
第一次插入内容时也不会发生这种情况,而是需要几个“周期”才能出现。
有什么想法吗?
最佳答案
这显然是一个 Chrome 错误,尽管很奇怪。我开始遇到其他问题,所以我重新安装了 Chrome 并升级到 Windows 8(无论如何我都打算这样做),这个错误似乎已经消失了。
编辑: 刚回来,原来问题出在我使用 -webkit-transform: scale() 来显示和隐藏框架过渡,删除它可以解决问题。
因此,对于所有在 Chrome/WebKit 中遇到 iframe 鼠标事件问题的人:检查所有的转换和任何 CSS3 效果,尝试一次删除它们。
关于javascript - 非常奇怪的 iframe 事件行为,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13485940/