为什么我的 <li>当我将鼠标悬停在另一个 <li> 上时,元素会移动成员?当我尝试通过将位置设置为绝对使其静态时,它仍然不会静态定位...
代码如下:
/*Global Settings*/
a {
color: white;
}
body {
padding: 0px;
margin: 0px;
}
/********************/
/*Navigation Bar Setting*/
#navbar {
background: red;
height: 37px;
}
#navbar > ul {
padding: 0px;
margin: 0px;
list-style: none;
}
#navbar > ul > li {
/*display: inline;*/
float: left;
padding: 8px;
height: 16px;
padding-right: 10px;
text-align: center;
}
#navbar > ul > li:hover {
border-bottom: 5px solid rgb(0, 0, 0);
}
#firsttab:hover > ul {
margin: 0px;
height: 60px;
padding: 5px;
padding-left: 0px;
padding-right: 0px;
top: 37px;
left: 111px;
background: rgb(119, 14, 14);
position: absolute;
}
#secondtab:hover > ul {
margin: 0px;
height: 60px;
padding: 5px;
padding-left: 5px;
padding-right: 5px;
top: 37px;
left: 261px;
background: rgb(119, 14, 14);
position: absolute;
}
#firsttab:hover > ul > li {
display: block;
padding: 10px;
height: 8px;
padding-top: 5px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 15px;
}
#secondtab:hover > ul > li {
display: block;
padding-top: 5px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 15px;
height: 8px;
}
#secondtab:hover > ul > li:hover {
border-bottom: 5px solid black;
}
#firsttab:hover > ul > li:hover {
border-bottom: 5px solid black;
}
#home {
background: rgb(119, 14, 14);
height: 16px;
border-bottom: 5px solid rgb(119, 14, 14);
}
li > ul {
list-style: none;
}
li > ul > li {
display: none;
}
/********************/
#middle > ul {
list-style: none;
}<div id="navbar">
<ul>
<li id="home">
<a>Home</a>
</li>
<li>
<a>News</a>
</li>
<li id="firsttab">
<a>Computer</a>
<ul>
<li>Software</li>
<li>Hardware</li>
</ul>
</li>
<li>
<a>Internet</a>
</li>
<li id="secondtab">
<a>HandPhone</a>
<ul>
<li>Software</li>
<li>Hardware</li>
</ul>
</li>
<li>
<a>Online Stream</a>
</li>
</ul>
</div>
<div id="middle">
<ul>
<li>tab</li>
<li>konten</li>
<li>tab</li>
</ul>
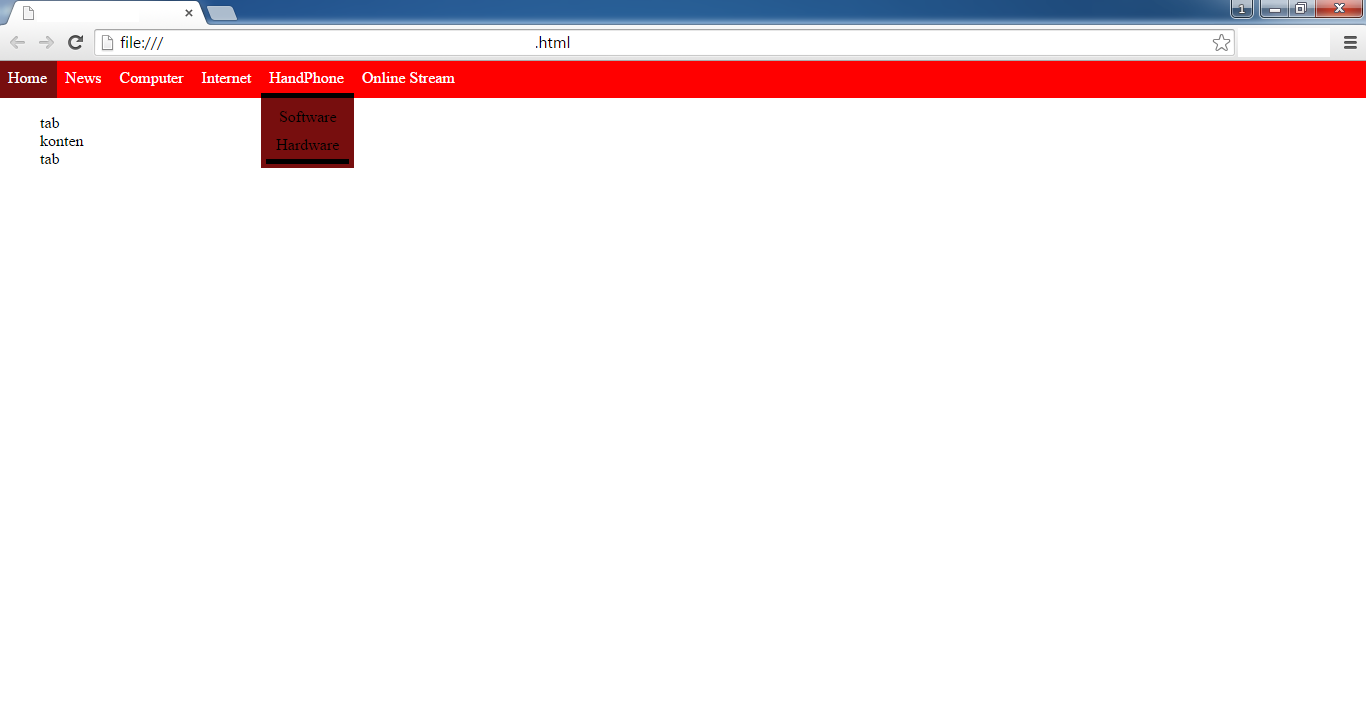
</div>第一张截图

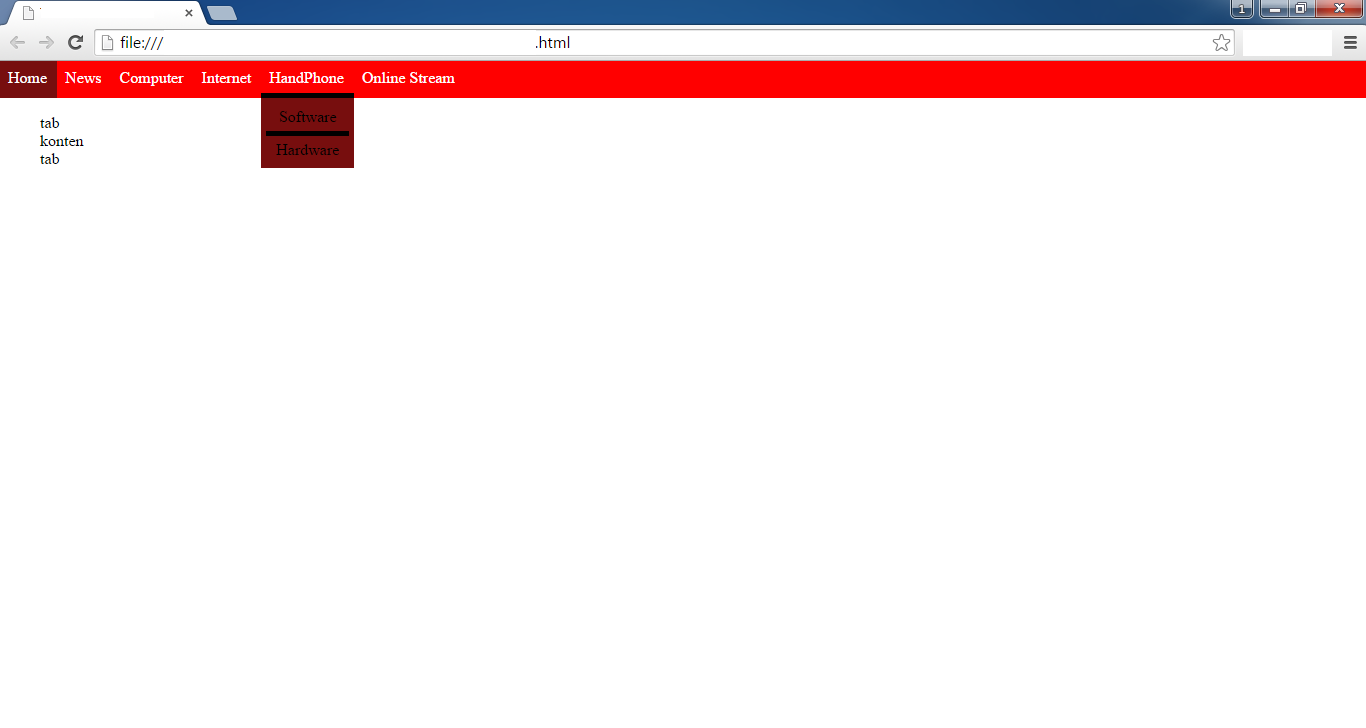
第二张截图

最佳答案
尝试将 border-bottom: 5px solid transparent; 添加到你的 li 中,如下所示:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
/*Global Settings*/
a{
color: white;
}
body{
padding: 0px;
margin: 0px;
}
/********************/
/*Navigation Bar Setting*/
#navbar{
background: red;
height: 37px;
}
#navbar > ul{
padding: 0px;
margin: 0px;
list-style: none;
}
#navbar > ul > li{
/*display: inline;*/
float: left;
padding: 8px;
height: 16px;
padding-right: 10px;
text-align: center;
}
#navbar > ul > li:hover{
border-bottom: 5px solid rgb(0, 0, 0);
}
#firsttab:hover > ul{
margin: 0px;
height: 60px;
padding: 5px;
padding-left: 0px;
padding-right: 0px;
top: 37px;
left: 111px;
background: rgb(119, 14, 14);
position: absolute;
}
#secondtab:hover > ul{
margin: 0px;
height: 60px;
padding: 5px;
padding-left: 5px;
padding-right: 5px;
top: 37px;
left: 261px;
background: rgb(119, 14, 14);
position: absolute;
}
#firsttab:hover > ul > li{
display: block;
padding: 10px;
height: 8px;
padding-top: 5px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 15px;
border-bottom: 5px solid transparent;
}
#secondtab:hover > ul > li{
display: block;
padding-top: 5px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 15px;
height: 8px;
border-bottom: 5px solid transparent;
}
#secondtab:hover > ul > li:hover{
border-bottom: 5px solid black;
}
#firsttab:hover > ul > li:hover{
border-bottom: 5px solid black;
}
#home{
background: rgb(119, 14, 14);
height: 16px;
border-bottom: 5px solid rgb(119, 14, 14);
}
li > ul{
list-style: none;
}
li > ul > li{
display: none;
}
/********************/
#middle > ul{
list-style: none;
}
</style>
</head>
<body>
<div id="navbar">
<ul>
<li id="home"><a>Home</a></li>
<li><a>News</a></li>
<li id="firsttab"><a>Computer</a>
<ul>
<li>Software</li>
<li>Hardware</li>
</ul>
</li>
<li><a>Internet</a>
</li>
<li id="secondtab"><a>HandPhone</a>
<ul>
<li>Software</li>
<li>Hardware</li>
</ul>
</li>
<li><a>Online Stream</a></li>
</ul>
</div>
<div id="middle">
<ul>
<li>tab</li>
<li>konten</li>
<li>tab</li>
</ul>
</div>
</body>
</html>更新了我的回答:
CSS:
#firsttab:hover > ul > li{
display: block;
padding: 10px;
height: 8px;
padding-top: 5px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 15px;
border-bottom: 5px solid transparent; / *newly added */
}
#secondtab:hover > ul > li{
display: block;
padding-top: 5px;
padding-right: 10px;
padding-left: 10px;
padding-bottom: 15px;
height: 8px;
border-bottom: 5px solid transparent; / *newly added */
}
关于html - <li> 成员在鼠标悬停在另一个 <li> 成员上时移动,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29650472/