我正在使用 Ant Design Table 来显示来自公司内部 API 的动态数据。
这意味着我不知道我将收到什么样的数据来填充每个单元格。它可以是大文本、数字、空值、短字符串、图像、url 等任何内容。
我需要应用水平和垂直滚动,但如 Ant Design 文档所述:
Specify the width of columns if header and cell do not align properly. (Leave one column at least without width to fit fluid layout) A fixed value which is greater than table width for scroll.x is recommended. The sum of unfixed columns should not greater than scroll.x.
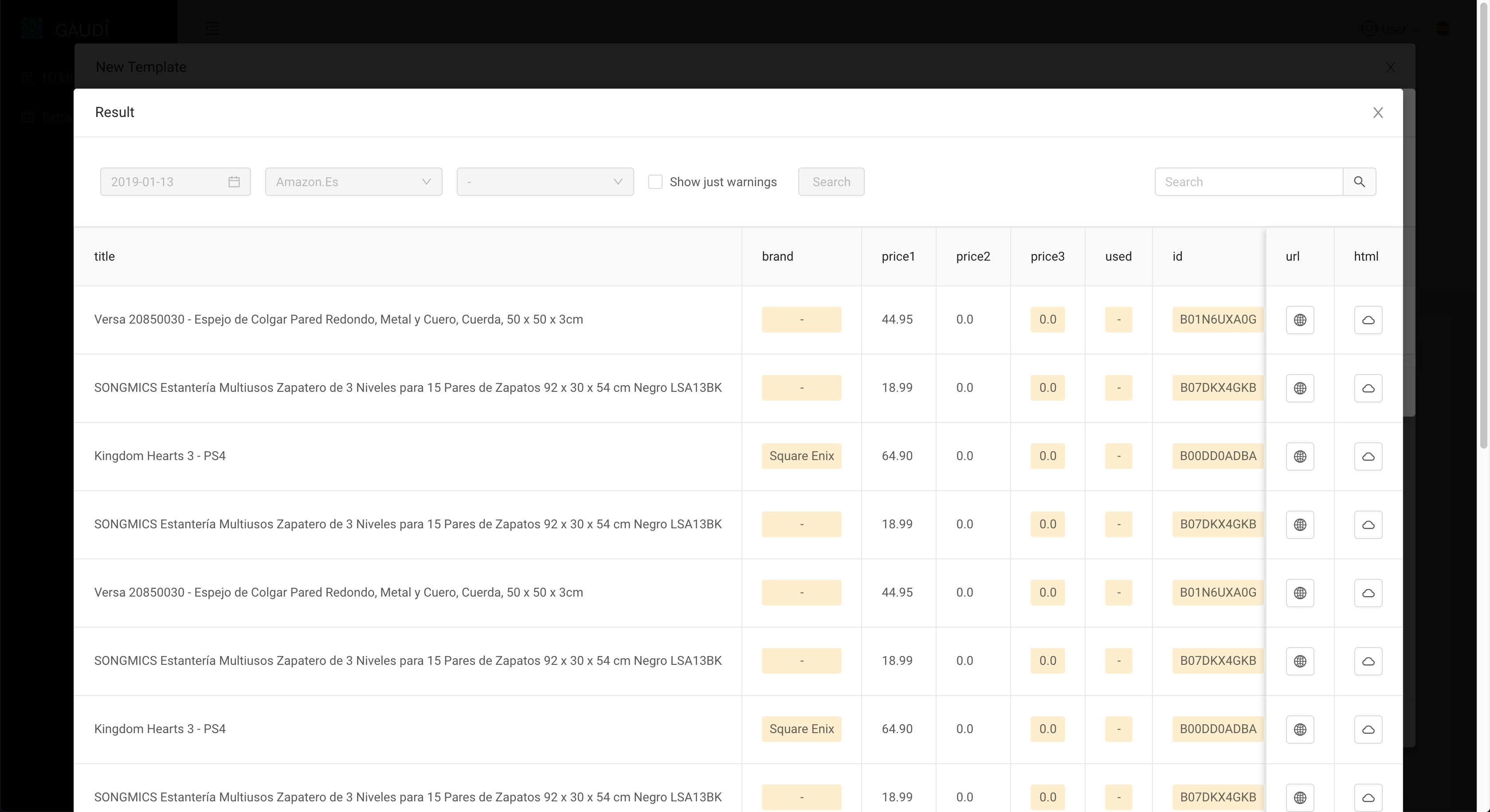
现在,宽度很好,Ant Design Table 可以计算出每列的最佳比例。见下图:
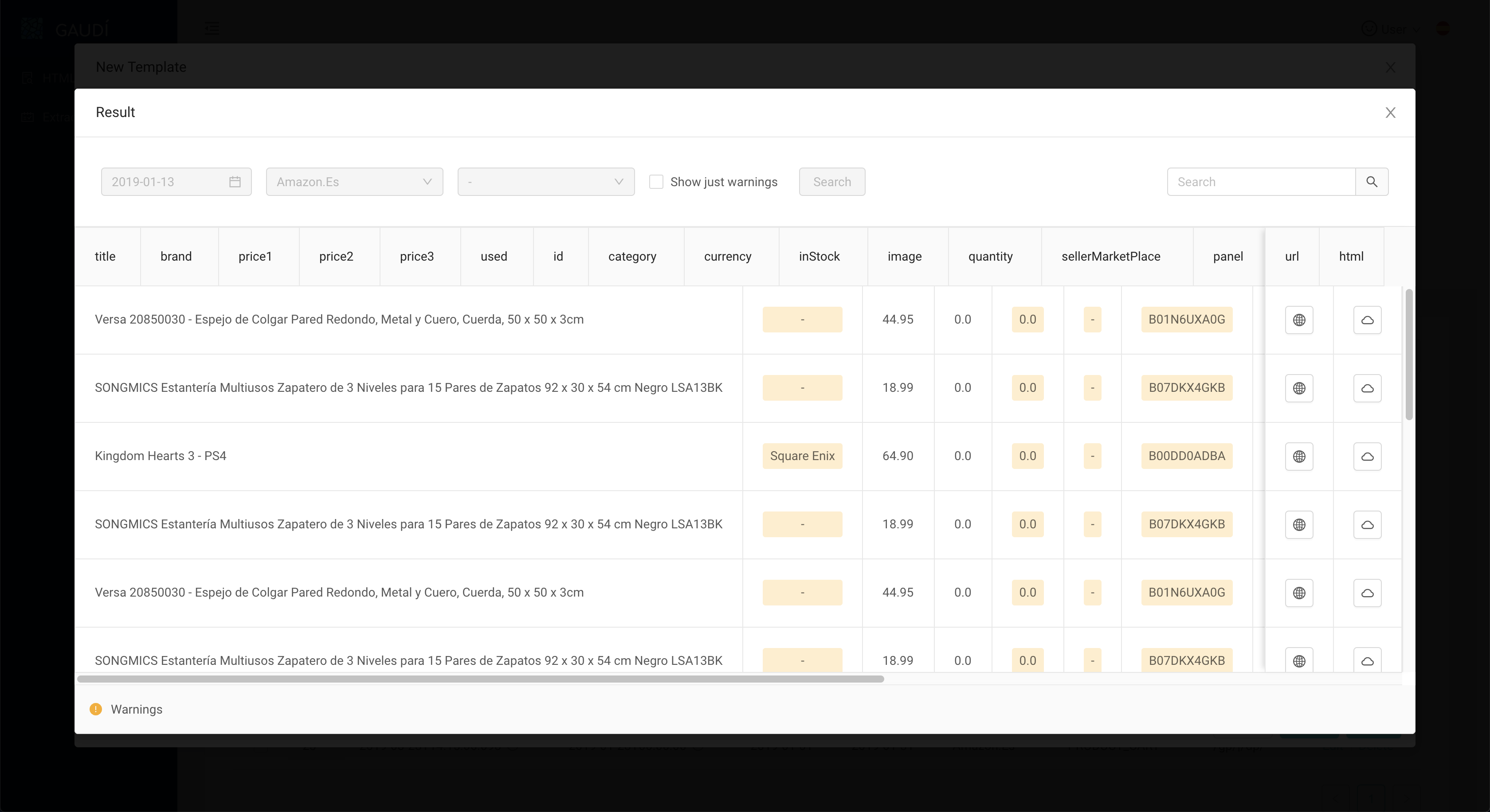
问题出在我设置 y 滚动条时。下面是一个例子:
这里的主要问题是我不知道每一列的数据大小。 说到列,我必须从表源中提取 key 才能动态生成列。
是否可以解决此问题?
谢谢!
最佳答案
所以这是 Ant Design 检查中的一个已知问题 here , here , here和 here
没有正确的修复方法,我遇到了同样的问题,我尝试为每列设置宽度,在列中设置“宽度”属性有效,但它会因粘性标题而中断。
另一种简单的解决方法是使用水平滚动并像这样删除垂直滚动
scroll={{ x: 400 }}
关于html - 具有垂直和水平滚动的 Ant Design Table,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55457311/