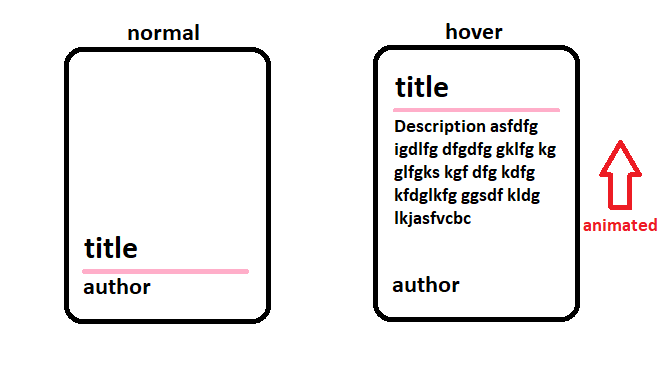
我需要为一个从下到上的 div 设置动画。 是这样的情况: 我有一个缩略图,其中包含电影的标题和描述。我想隐藏描述并仅在用户将鼠标悬停在其上时显示。
我尝试调整容器的高度,但当该值设置为“自动”时您无法为其设置动画,而且我无法为其提供具体大小,因为每部电影的标题可能不同。 很多人可能都知道,您不能使用“底部”和“顶部”属性从下到上制作动画。
这是 html:
<div class="thumbnail-component">
<img class="thumbnail-component__background" src="background.jpg" alt="">
<div class="thumbnail-component__gradient"></div>
<div class="text">
<div class="text__content">
<p class="text__title">The movie title</p>
<div class="text__separator"></div>
<p class="text__description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<p class="text__author">Published by Author</p>
</div>
</div>
这是我正在努力完成的图像:
老实说,我完全迷失了,我想我已经尝试了我所知道的一切。 抱歉我的英语不太好。
最佳答案
在卡片悬停时显示卡片说明
完全灵活且响应迅速
没有硬编码或任意高度,不涉及 JS。
基本上,
- 将标题翻译成
-100%,悬停动画到0 - 将标题和内容包装到一个 DIV 中(即:
.anim) - translateY
.anim到+100%,悬停时将其设置为0
在整个页面中打开示例以查看发生了什么以及它是如何工作的:
/*QuickReset*/*{margin:0;box-sizing:border-box;}
.thumb {
width: 140px;
background: #eee;
}
.anim {
transition: 0.5s;
transform: translateY(100%);
}
.title {
color: red;
transition: 0.5s;
transform: translateY(-100%);
}
.author {
color: blue;
}
/* ANIMATE */
.thumb:hover .anim,
.thumb:hover .title {
transform: translateY(0);
}<div class="thumb">
<div class="anim">
<div class="title">The movie even longer title</div>
<div class="description">
Text lenghts of Title and Author or even Description do not matter. They will all perfectly accommodate into .thumb on hover
</div>
</div>
<div class="author">Published by super long some Author</div>
</div>Flexbox 网格!
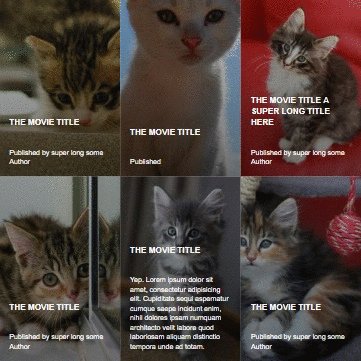
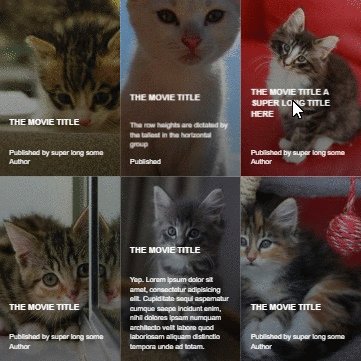
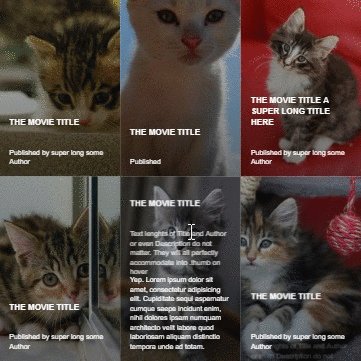
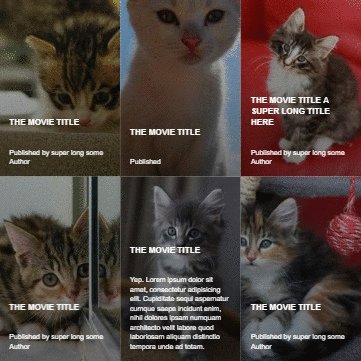
概念示例的真实案例证明:
/*QuickReset*/
* {
margin: 0;
box-sizing: border-box;
}
html {
height: 100%
}
body {
min-height: 100%;
font: 14px/1.4 sans-serif;
}
.grid-3 {
display: flex;
flex-flow: row wrap;
}
.thumb {
display: flex;
flex-flow: column nowrap;
position: relative;
overflow: hidden;
width: 33.333%;
color: #fff;
}
.thumb-gradient,
.thumb-img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.thumb-gradient {
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.24) 0%, rgba(0, 0, 0, 0.56) 100%);
}
.thumb-anim {
margin-top: auto; /* pushes all content to bottom */
position: relative;
transition: 0.5s;
transform: translateY(100%);
}
.thumb-title {
text-transform: uppercase;
padding: 20px;
transition: 0.5s;
transform: translateY(-100%);
}
.thumb-description {
padding: 10px 20px;
transition: 0.5s;
opacity: 0;
flex: 1;
}
.thumb-author {
padding: 20px;
position: relative;
}
/* ANIMATE */
.thumb:hover .thumb-anim {
transform: translateY(0);
}
.thumb:hover .thumb-title {
transform: translateY(0%);
}
.thumb:hover .thumb-description {
opacity: 1;
}<div class="grid-3">
<div class="thumb">
<img class="thumb-img" src="http://placekitten.com/300/300" alt="Catz!">
<div class="thumb-gradient"></div>
<div class="thumb-anim">
<h3 class="thumb-title">The movie title</h3>
<p class="thumb-description">
Text lenghts of Title and Author or even Description do not matter. They will all perfectly accommodate into .thumb on hover
</p>
</div>
<div class="thumb-author">Published by super long some Author</div>
</div>
<div class="thumb">
<img class="thumb-img" src="http://placekitten.com/400/300" alt="Catz!">
<div class="thumb-gradient"></div>
<div class="thumb-anim">
<h3 class="thumb-title">The movie title</h3>
<p class="thumb-description">
The row heights are dictated by the tallest in the horizontal group
</p>
</div>
<div class="thumb-author">Published</div>
</div>
<div class="thumb">
<img class="thumb-img" src="http://placekitten.com/230/300" alt="Catz!">
<div class="thumb-gradient"></div>
<div class="thumb-anim">
<h3 class="thumb-title">The movie title a super long title here</h3>
<p class="thumb-description">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellendus facilis beatae, numquam aliquam eveniet. Iure porro provident itaque hic quae tempora. Quaerat doloribus dolore facilis similique, soluta asperiores quas sapiente.
</p>
</div>
<div class="thumb-author">Published by super long some Author</div>
</div>
<div class="thumb">
<img class="thumb-img" src="http://placekitten.com/270/300" alt="Catz!">
<div class="thumb-gradient"></div>
<div class="thumb-anim">
<h3 class="thumb-title">The movie title</h3>
<p class="thumb-description">
Text lenghts of Title and Author or even Description do not matter. They will all perfectly accommodate into .thumb on hover
</p>
</div>
<div class="thumb-author">Published by super long some Author</div>
</div>
<div class="thumb">
<img class="thumb-img" src="http://placekitten.com/250/370" alt="Catz!">
<div class="thumb-gradient"></div>
<div class="thumb-anim">
<h3 class="thumb-title">The movie title</h3>
<p class="thumb-description">
Text lenghts of Title and Author or even Description do not matter. They will all perfectly accommodate into .thumb on hover
</p>
</div>
<div class="thumb-author">Yep. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate sequi aspernatur cumque saepe incidunt enim, nihil dolores ipsam numquam architecto velit labore quod laboriosam aliquam distinctio tempora unde ad totam.</div>
</div>
<div class="thumb">
<img class="thumb-img" src="http://placekitten.com/290/340" alt="Catz!">
<div class="thumb-gradient"></div>
<div class="thumb-anim">
<h3 class="thumb-title">The movie title</h3>
<p class="thumb-description">
Text lenghts of Title and Author or even Description do not matter. They will all perfectly accommodate into .thumb on hover
</p>
</div>
<div class="thumb-author">Published by super long some Author</div>
</div>
</div>关于html - 使用CSS从下到上为div设置动画,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55465325/