在这个网站上:
我做了一个菜单。现在,我只是在这个 IE7 中查看它,菜单看起来很糟糕。看...
在 Chrome 和所有其他优秀的浏览器中:

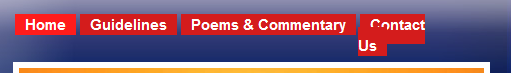
在 Internet Explorer 7 中:

如您所见,在 IE7 中一切都乱七八糟。这是菜单代码:
<div id="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/guidelines/">Guidelines</a></li>
<li><a href="/poems/" class="current_link">Poems & Commentary</a></li>
<li><a href="/contact/">Contact Us</a></li>
</ul>
</div>
还有菜单 CSS:
/*Menu*/
#menu {
margin-bottom:5px;
}
#menu ul { /* remove bullets and list indents */
list-style: none;
margin: 0;
padding: 0;
}
#menu ul li {
float:left;
}
#menu ul li a {
padding:10px;
margin:2px;
background-color:#D41C1C;
text-decoration:none;
font-weight:bold;
font-size:15px;
color:white;
width:300px;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
}
#menu ul li a:hover {
padding:10px;
margin:2px;
background-color:#FF1C1C;
text-decoration:none;
font-weight:bold;
font-size:15px;
color:white;
width:300px;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
}
#menu ul li a.current_link {
padding:10px;
margin:2px;
background-color:#FF1C1C;
text-decoration:none;
font-weight:bold;
font-size:15px;
color:white;
width:300px;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
}
有谁知道为什么IE7会这样显示菜单?你能帮我修好吗?
提前致谢
内森
最佳答案
这是可以解决您的问题的 CSS(但不支持圆 Angular )。我为 #menu 设置了宽度为了阻止 contact us 自行折叠,我从 <a> 中删除了不必要的宽度并将它们设置为显示: block 。这意味着导航项显示的大小与在其他浏览器中的大小相同(如果你想要圆 Angular ,请参见 css 之后):
/*Menu*/
#menu {
margin-bottom:15px;
width:450px;
}
#menu ul { /* remove bullets and list indents */
list-style: none;
margin: 0;
padding: 0;
}
#menu ul li {
float:left;
}
#menu ul li a {
display:block;
padding:10px;
margin:2px;
background-color:#D41C1C;
text-decoration:none;
font-weight:bold;
font-size:15px;
color:white;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;
}
#menu ul li a:hover {
display:block;
padding:10px;
margin:2px;
background-color:#FF1C1C;
text-decoration:none;
font-weight:bold;
font-size:15px;
color:white;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;
}
#menu ul li a.current_link {
display:block;
padding:10px;
margin:2px;
background-color:#FF1C1C;
text-decoration:none;
font-weight:bold;
font-size:15px;
color:white;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-o-border-radius:10px;
border-radius:10px;
}
在旁注中,我重新排列了您的边框半径属性,以便将标准放在最后。这样做的原因是现代浏览器使用标准属性而不是旧的前缀属性。
现在有一些方法可以让 IE7 和 IE8 产生圆 Angular ,有些方法非常简单。我建议使用 http://css3pie.com/ .您所要做的就是将他们的文件上传到目录的根目录,然后将 behavior: url(PIE.htc);使用 CSS3 属性(即边框半径)将属性添加到您的规则中。如果您阅读该网站,您会发现它支持相当多的内容。
关于html - 如何使我创建的这些菜单项在 IE7 中看起来正确?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6767293/