在我的网站上,我通过将 display css 属性设置为 none 来隐藏容器。但在最新版本的 Google Chrome 中,它不再起作用(但它在早期版本上起作用)。
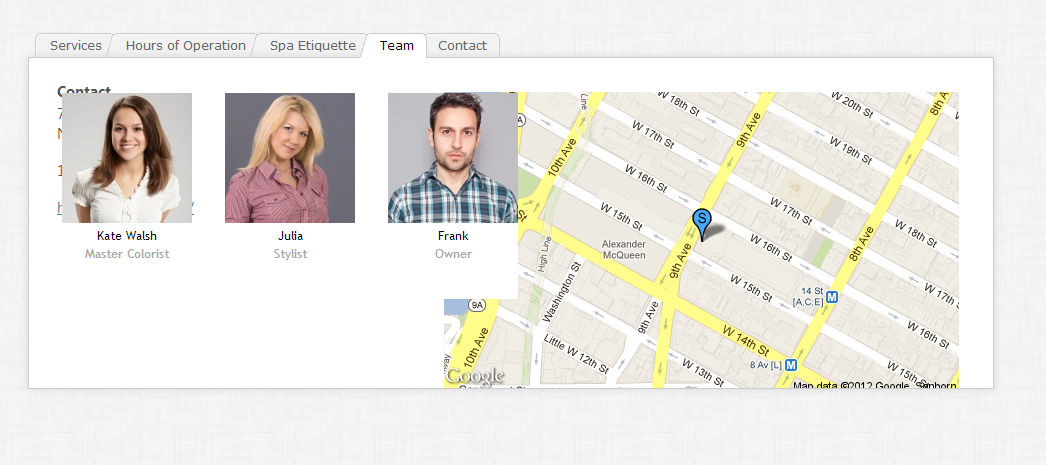
您可以通过访问 this page 来复制它并单击 Contact,然后单击 Team。联系人选项卡仍显示为 display: none

最佳答案
这可能是 Chrome 中的错误。
您的问题似乎与 this one 非常相似,这是 3 天前打开的。 display:none; 不工作,被 display:block; 覆盖。
Chromium 团队目前尚未做出回应,但您可以跟踪该问题单,以防发布解决方法。
关于jquery - 隐藏的 HTML 元素不会消失,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14389001/