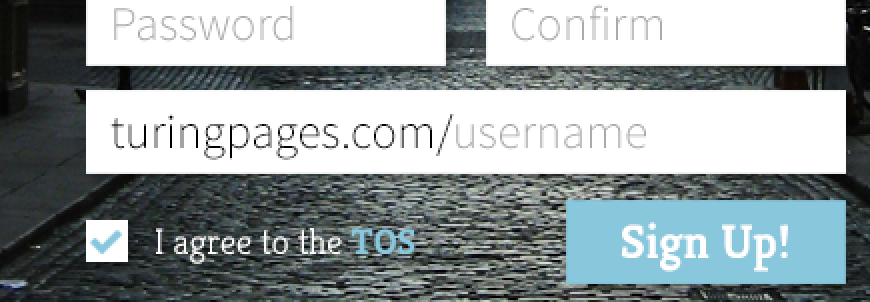
我正在尝试做的事情也许最好在图像中解释(我将在下面包含),但本质上它是一个文本 input HTML 字段,它是预先存在的值的一半另一半是可更换的。我尝试添加 value 和 placeholder 字段,然后通过 CSS 中的 padding-left 将它们分开,但浏览器 (Chrome) 只是完全忽略 placeholder。

注意字符串“turingpages.com/”和“用户名”之间的分隔。我想保持“turingpages.com/”不可编辑,并让“用户名”充当 HTML5 占位符。我怎样才能实现这种效果?
最佳答案
只需将其设为两个元素并将其设置为一个元素即可..
将它们并排放置(或者更好地将它们嵌套并使外部成为一个标签,这样它就可以通过点击工作),然后制作一个输入 只针对正确的元素。
<label class="group">turingpages.com/<input type="text" placeholder="username"/></label>
和
label.group{
line-height:40px;
background-color:white;
display:inline-block;
padding:0 10px;
font-size:14px;
}
label.group input{
border:0;
background-color:transparent;
padding:0;
display:inline;
color:#aaa;
}
关于html - 如何制作拆分文本输入占位符?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14567828/