
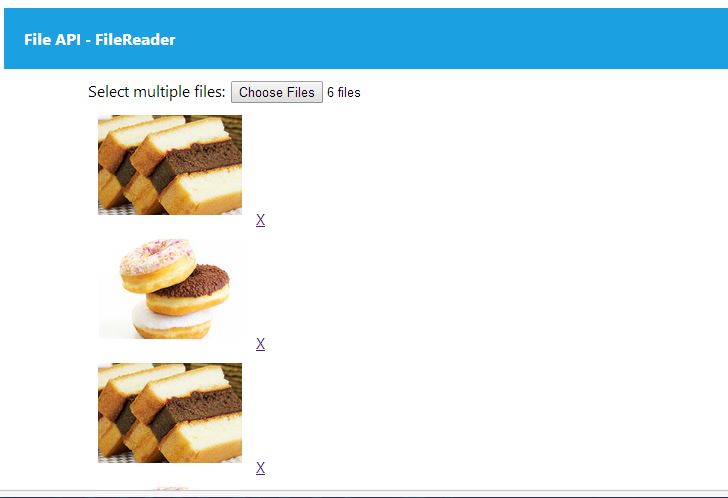
你好,我的代码需要你的帮助。我想在上传前预览多张图片,每张图片中都有删除按钮。但是当我在每个删除按钮中使用 div 定位时,我的代码不起作用。
首先,我的代码是 THIS FIDDLE 1 . 当我添加一些更改时,变为 THIS FIDDLE 2
我的 HTML:
<body>
<header>
<h1>File API - FileReader</h1>
</header>
<article>
<label for="files">Select multiple files: </label>
<input id="files" type="file" multiple/>
<output id="result" />
</article>
和 CSS:
body{
font-family: 'Segoe UI';
font-size: 12pt;
}
header h1{
font-size:12pt;
color: #fff;
background-color: #1BA1E2;
padding: 20px;
}
article
{
width: 80%;
margin:auto;
margin-top:10px;
}
.thumbnail{
height: 100px;
margin: 10px;
}
这是我的 javascripts :
window.onload = function(){
//Check File API support
if(window.File && window.FileList && window.FileReader)
{
var filesInput = document.getElementById("files");
filesInput.addEventListener("change", function(event){
var files = event.target.files; //FileList object
var output = document.getElementById("result");
for(var i = 0; i< files.length; i++)
{
var file = files[i];
//Only pics
if(!file.type.match('image'))
continue;
var picReader = new FileReader();
picReader.addEventListener("load",function(event){
var picFile = event.target;
var div = document.createElement("div");
div.innerHTML = "<img class='thumbnail' src='" + picFile.result + "'" +
"title='" + picFile.name + "'/> <a href='#' class='remove_pict'>X</a>";
output.insertBefore(div,null);
});
//Read the image
picReader.readAsDataURL(file);
}
});
}
else
{
console.log("Your browser does not support File API");
}
}
感谢提前。非常感谢任何建议^^
最佳答案
Image 和delete anchor 是div 对象的子对象。在每个 a 上放置 click 事件,然后删除父级。因此,当用户点击x 标记时,所选图像将被删除。
div.children[1].addEventListener("click", function(event){
div.parentNode.removeChild(div);
});
在 http://jsfiddle.net/L45LW/5/ 查看演示
关于javascript - 每个图像缩略图预览的删除按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25152047/