伙计们 我一直在尝试创建 4 个范围 slider ,其值显示在右侧并实时显示它们的总和。
我能做什么-
- 我创建了 4 范围 slider
- 我在滑动时展示了它们的值(value)
- 我有一些代码可以对它们求和。
我不能做什么
- 我无法实时显示总和。
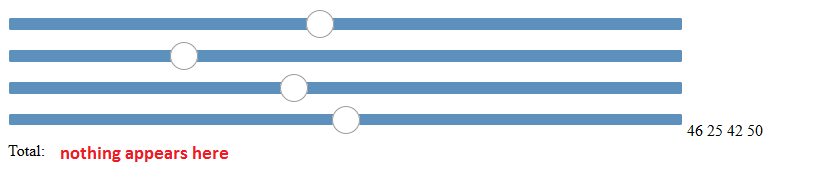
请看下面的快照:

这是我的代码:
<div id="slider">
<form oninput="amount.value=rangeInput.value;
amount2.value=rangeInput2.value;
amount3.value=rangeInput3.value;
amount4.value=rangeInput4.value;
" >
<input name="one" class="bar" type="range" id="rangeInput" value="0" onchange="rangevalue.value=value"/>
<input name="two" class="bar" type="range" id="rangeInput2" value="0" onchange="rangevalue2.value=value"/>
<input name="three" class="bar" type="range" id="rangeInput3" value="0" onchange="rangevalue3.value=value"/>
<input name="four" class="bar" type="range" id="rangeInput4" value="0" onchange="rangevalue4.value=value"/>
<span class="highlight"></span>
<output name="amount" for="rangeInput">0</output>
<output name="amount2" for="rangeInput2">0</output>
<output name="amount3" for="rangeInput3">0</output>
<output name="amount4" for="rangeInput4">0</output>
<br/>
Total: <div id="total"></div>
</form>
</div>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$("#total").click(function(){
var sum=$("#rangevalue").val()+$("#rangevalue2").val()+$("#rangevalue3").val()+$("#rangevalue4").val();
});
});
</script>
关于如何实时显示求和数据的任何帮助?所以当我移动 slider 时总和会改变吗?
谢谢。
最佳答案
您已经在使用 jQuery,因此删除内联事件处理程序并改用 jQuery。
HTML 中似乎没有任何 rangevalue 元素,它们被称为 rangeInput ?
持续更新范围 slider 的事件是 oninput 事件。
然后只需要解析为数字并相加即可。
$(document).ready(function () {
$('.bar').on('input', function () {
var val1 = parseInt($("#rangeInput").val(), 10);
var val2 = parseInt($("#rangeInput2").val(), 10);
var val3 = parseInt($("#rangeInput3").val(), 10);
var val4 = parseInt($("#rangeInput4").val(), 10);
var sum = val1 + val2 + val3 + val4;
$('#total').text(sum)
});
});
关于javascript - 实时 slider 输入总和并使用 javascript 在 div 上显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29760816/