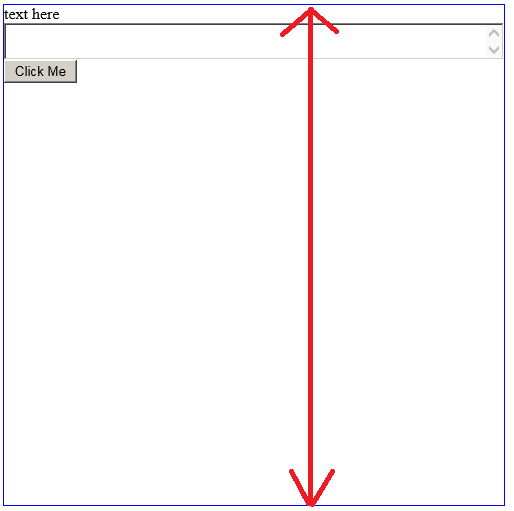
我需要你的帮助。出于某种原因,我的文本区域似乎不想合作。我想要做的是按照下面描述的红色箭头将其高度扩展到 DIV 中剩余空间的 100%。但也许我做错了什么。也许一双全新的眼睛会有很大帮助。
这里是有问题的 HTML 和 CSS:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.content {
width: 500px;
height: 500px;
border: 1px solid blue;
}
textarea {
width: 100%;
height: 100%;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="content">
<div>text here</div>
<div><textarea></textarea></div>
<div><input type="button" value="Click Me"/></div>
</div>
</body>
</html>
最佳答案
问题是您将 textarea 的高度设置为其父元素的 100%。但是它的父级有 height: auto,所以它的高度取决于它的内容。这是一个递归定义。
您可以通过为该父级设置一个明确的高度来解决它,例如100%。但是 .content 的内容的高度总和将超过 100%。
如果您知道 .content 的其他内容的高度,您可以使用 calc()。
但是如果你想要一个流畅的布局,你应该可以使用 CSS 表格。
.content { display: table }
.content > div { display: table-row }
.content > div:nth-child(2) { height: 100% }
此外,某些浏览器可能需要绝对定位,以便使 textarea 脱离流程,从而避免递归定义高度。
.content {
width: 500px;
height: 500px;
border: 1px solid blue;
display: table;
table-layout: fix
}
.content > div {
display: table-row;
position: relative;
}
.content > div:nth-child(2) {
height: 100%; /* As much as possible */
}
textarea {
position: absolute;
width: 100%;
height: 100%;
box-sizing: border-box;
}<div class="content">
<div>text here</div>
<div><textarea></textarea></div>
<div><input type="button" value="Click Me" /></div>
</div>但最好去掉 textarea 的包装并使用 flexbox:
.content { display: flex; flex-direction: column; }
textarea { flex-grow: 1; }
.content {
width: 500px;
height: 500px;
border: 1px solid blue;
display: flex;
flex-direction: column;
}
textarea {
flex-grow: 1;
}<div class="content">
<div>text here</div>
<textarea></textarea>
<div><input type="button" value="Click Me" /></div>
</div>关于html - 无法让 textarea 成为剩余 DIV 空间的 100% 高度,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34144084/