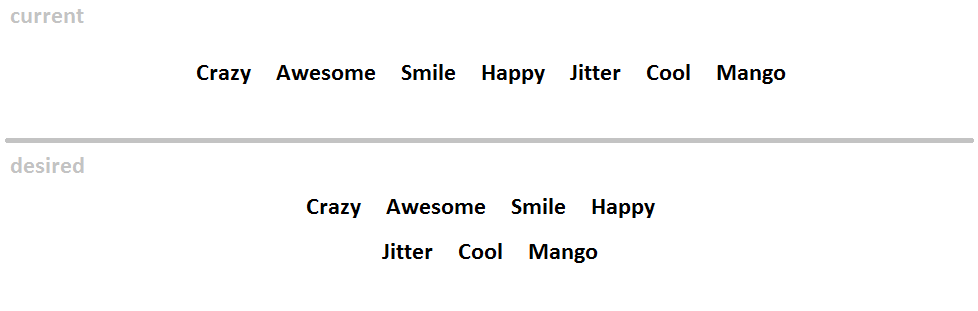
我有一个由插件生成的菜单,我需要它跨越 2 行而不是像这样的 1 行:
示例:
我不能:
- 我无法包装某些
li在一个 div/span 中 - 我无法添加
<br>我需要休息的地方
我试过了:
- 我尝试使用
display: block将伪元素添加到“Happy”中创建一个换行符,但无法让它按我预期的方式工作
jsFiddle: http://jsfiddle.net/3xy405oj/
最佳答案
使用内容:“\A”; white-space: pre; 在 after 伪元素上可能对你有帮助
关于html - 使内联 block 列表跨越 2 行而不使用 <BR> 或将其部分包装在 Div 中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34201695/