在网络开发方面,我有点陌生。
我创建了一个菜单,但它的按钮宽度因浏览器(Firefox 或 Chrome)而异
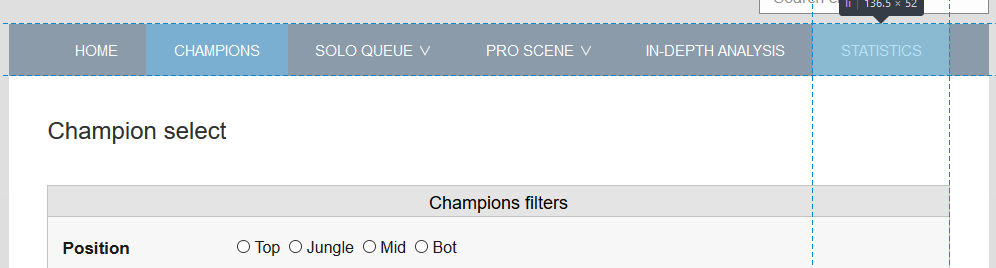
在Firefox中,我们可以看到菜单最后一个按钮的末尾与下方的div对齐。我们也可以看出按钮的宽度是136.5px

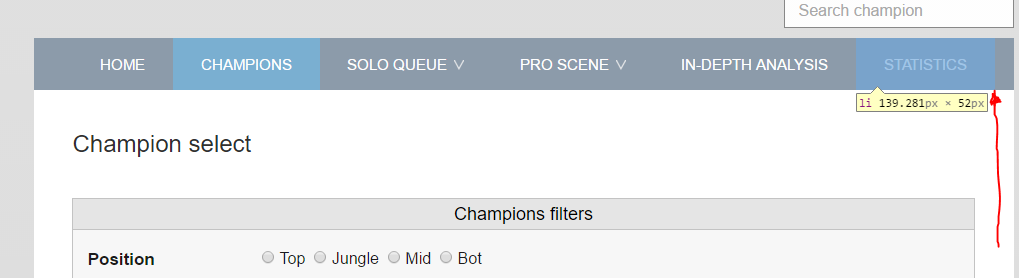
但是,在 Chrome 中,字体更粗,菜单端也向前推了一点。这里,按钮的宽度是 139.281px

这是站点,菜单在顶部:http://www.metagame.gg/champions/
这是菜单的 HTML 和 CSS 代码
.navigator {
margin: 0;
padding: 0;
display: flex;
padding-left: 39px;
background: #8C9BAA;
}
.navigator li {
display: inline-block;
position: relative;
z-index:100;
}
.navigator li a {
text-decoration: none;
font-size: 15px;
display: block;
line-height: 50px;
padding: 2px 27.75px 0px;
-webkit-transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.2s ease-in-out 0s;
-o-transition: all 0.2s ease-in-out 0s;
-ms-transition: all 0.2s ease-in-out 0s;
transition: all 0.2s ease-in-out 0s;
}
.navigator li a:hover, .navigator li:hover > a {
color:#fff;
background: #7AAFD1;
}
.navigator ul {
display: none;
margin: 0;
padding: 0;
width: 170px;
position: absolute;
left: 0px;
}
.navigator ul li {
display:block;
float: none;
background:none;
margin:0;
padding:0;
}
.navigator ul li a {
font-size:12px;
font-weight:bold;
display:block;
color:#797979;
border-left: 3px solid #ffffff;
background: #fff;
line-height: 42px;
transition: 0s;
}
.navigator ul li a:hover, .menu ul li:hover > a {
background:#EFEFEF;
border-left:3px solid #83BEE4;
color: #12303D;
}
.navigator li:hover > ul {
display: block;
}
.navigator ul ul {
left: 149px;
top: 0px;
}
#in {
color:#fff;
background: #7AAFD1;
}
.sub-menu {
border:1px solid #ddd;
border-top:0px;
border-left:0px;
box-shadow: 3px 5px 5px -5px #3B3B3B;
}
.navigatorSecond {
margin: 0;
padding: 0;
display: flex;
padding-left: 39px;
background: #d1d1d1 ;
}
.navigatorSecond li {
display: inline-block;
position: relative;
z-index:80;
}
.navigatorSecond li a {
font-weight:600;
text-decoration:none;
font-size: 13px;
display:block;
color:#4a4a4a;
line-height: 40px;
padding: 0px 35.3px;
-webkit-transition: all 0.2s ease-in-out 0s;
-moz-transition: all 0.2s ease-in-out 0s;
-o-transition: all 0.2s ease-in-out 0s;
-ms-transition: all 0.2s ease-in-out 0s;
transition: all 0.2s ease-in-out 0s;
}
#ini {
color:#fff;
background: #7AAFD1;
}
.navigatorSecond li a:hover, .navigatorSecond li:hover > a {
color:#fff;
background: #7AAFD1;
}
.navigatorSecond ul {
display: none;
margin: 0;
padding: 0;
width: 170px;
position: absolute;
left: 0px;
}
.navigatorSecond ul li {
display:block;
float: none;
background:none;
margin:0;
padding:0;
}
.navigatorSecond ul li a {
font-size:13px;
font-weight:bold;
display:block;
color:#797979;
border-left: 3px solid #ffffff;
background: #fff;
line-height: 42px;
transition: 0s;
} <div class="menuWrap">
<ul class="navigator">
<li><a href="http://www.metagame.gg/">HOME</a></li>
<li><a href="/champions">CHAMPIONS</a></li>
<li><a href="/soloq">SOLO QUEUE <img class="iconMenu" src="/icon/expandir.png" alt=""/></a>
<ul class="sub-menu">
<li><a href="/soloq">Tier List</a></li>
<li><a href="/soloq/tactics">Basics & Tactics</a></li>
<li><a href="/soloq/psychology">Psychology</a></li>
<li><a href="/soloq/picksandbans">Picks & Bans</a></li>
<li><a href="/soloq/divisions">Division analysis</a></li>
</ul>
</li>
<li><a href="/proscene">PRO SCENE <img class="iconMenu" src="/icon/expandir.png" alt=""/></a>
<ul class="sub-menu">
<li><a href="#">Sub-Menu 1</a></li>
<li><a href="#">Sub-Menu 2</a></li>
<li><a href="#">Sub-Menu 3</a></li>
</ul>
</li>
<li><a href="/analysis">IN-DEPTH ANALYSIS</a></li>
<li><a href="/statistics">STATISTICS</a></li>
</ul>
</div>我认为这是因为 Chrome 中的字体有点粗体,导致按钮宽度更高。
提前致谢
最佳答案
更新:这是因为each browser has its own font rendering engine .
我用你当前的 sans-serif 字体复制了你的结果。当我将字体更改为 monospace 时也会出现这种情况。
我相信您最好使用非系统字体。例如,我想看看使用典型的 Google 字体(如 Open Sans)会发生什么情况,使用时发现问题不存在。
顺便说一下,该网站上的工作做得很好。看起来很好。 TSM!台积电! TSM!
关于html - 字体在 Chrome 和 Firefox 中显示不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36784277/
