我正在尝试向支持多个模式弹出窗口的页面添加半透明叠加层。
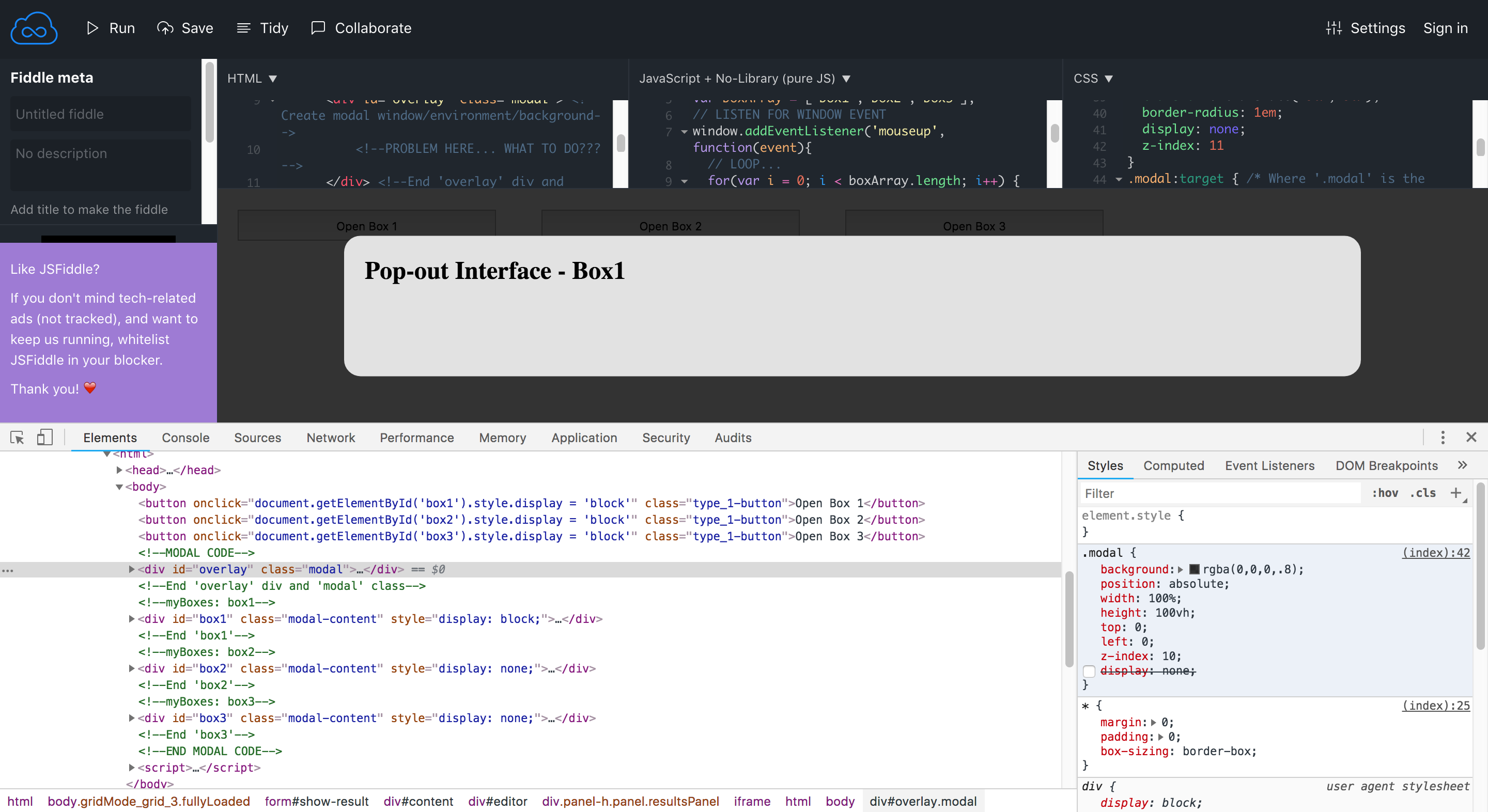
这三个弹出框不需要 Javascript 就可以打开,并且在一些 Javascript 的帮助下,它们可以通过在弹出窗口外单击鼠标来关闭。 不幸的是,如果不阻止“打开模式”按钮,我无法让我的叠加层工作。我已经尝试将整个“覆盖”div 包裹在所有弹出框周围,并且我已经尝试将弹出窗口保留在覆盖 div 之外。
有没有一种方法可以在不阻止对按钮的访问的情况下解决这个问题,并且不会弄乱 Javascript 所促进的“外部关闭”功能? 附上三个文件:“.index.html”、“style.css”和“modal-script.js”。 如果我的术语有时是“朴素的”,我深表歉意,但我只是热心地尽我所能。
到目前为止,我的代码在同一文档中。如果有任何建议,我将不胜感激。
HTML 代码: ~ 主文档
CSS(样式表): ~ 模态环境
JavaScript: ~ 弹出框的外部关闭
// JAVASCRIPT FILE: js/modal-script.js
// Closes multi-modals in an HTML page
// SET VARIABLES:
var boxArray = ['box1','box2','box3'];
// LISTEN FOR WINDOW EVENT
window.addEventListener('mouseup', function(event){
// LOOP...
for(var i = 0; i < boxArray.length; i++) {
var box = document.getElementById(boxArray[i]);
// IF...
if(event.target != box && event.target.parentNode != box){
// THEN...
box.style.display = 'none';
} // END IF/THEN STATEMENT
} // END LOOP
}); // END EVENT/* STYLESHEET FOR MODAL ENVIRONMENT */
/* Pesets */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a:link, a:visited {
text-decoration: none;
}
p {
margin-top: 0;
}
body {
font-family: 'Halvetica', Arial, sans-serif; /* Default font family */
}
/* MODAL ENVIRONMENT */
.modal { /* Format the 'modal-window', which is the modal environment background containing the 'modal-box(es)' */
background: rgba(0, 0, 0, 0.8);
position: absolute;
width: 100%;
height: 100vh;
top: 0;
left: 0;
z-index: 10;
display: none;
}
.modal-content { /* Framework and default settings for popup boxes */
position: absolute;
background: #e2e2e2;
width: 80%;
height: 60%;
top: 50%;
left: 50%;
padding: 20px;
transform: translate(-50%, -50%);
border-radius: 1em;
display: none;
}
.modal:target { /* Where '.modal' is the target, make it visible */
display: block;
}
.modal:target .modal-content { /* Where 'modal-content' inside of 'modal' is the target, make both visible */
display: block;
}
/* MY POPUP BOXES */
#box1 {
}
#box2 {
}
#box3 {
}
/* Formatting: */
.button {
width: 250px;
height: 30px;
}
.type_1-button {
width: 250px;
height: 30px;
font-size: 0.9em;
font-weight: normal;
color: #000;
margin: 20px;
}
.type_1-button:hover {
background: dodgerblue;
font-size: 1em;
font-weight: bold;
color: #fff;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Multi-modal</title>
<script src="modal-script.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<!--Button controls to trigger pop-up boxes-->
<button onclick="document.getElementById('box1').style.display = 'block'" class="type_1-button">Open Box 1</button>
<button onclick="document.getElementById('box2').style.display = 'block'" class="type_1-button">Open Box 2</button>
<button onclick="document.getElementById('box3').style.display = 'block'" class="type_1-button">Open Box 3</button>
<!--MODAL CODE-->
<div id="overlay" class="modal"> <!--Create modal window/environment/background-->
<!--PROBLEM HERE... WHAT TO DO???-->
</div> <!--End 'overlay' div and 'modal' class-->
<!--myBoxes: box1-->
<div id="box1" class="modal-content">
<h2>Pop-out Interface - Box1</h2>
</div> <!--End 'box1'-->
<!--myBoxes: box2-->
<div id="box2" class="modal-content">
<h2>Pop-out Interface - Box2</h2>
</div> <!--End 'box2'-->
<!--myBoxes: box3-->
<div id="box3" class="modal-content">
<h2>Pop-out Interface - Box3</h2>
</div> <!--End 'box3'-->
<!--END MODAL CODE-->
</body>
</html>最佳答案
将 z-index:11 添加到 .modal-content 类并从 .modal 中删除 display:none > 类或在单击按钮时将 display:block 添加到 .modal 类。
如果您还想在出现模式弹出窗口时访问 3 个按钮,请添加 z-index: 11; position: relative; 在 .type_1-button 类中。
关于javascript - HTML/CSS/JS - 模态弹出窗口的叠加背景 - 问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54879440/