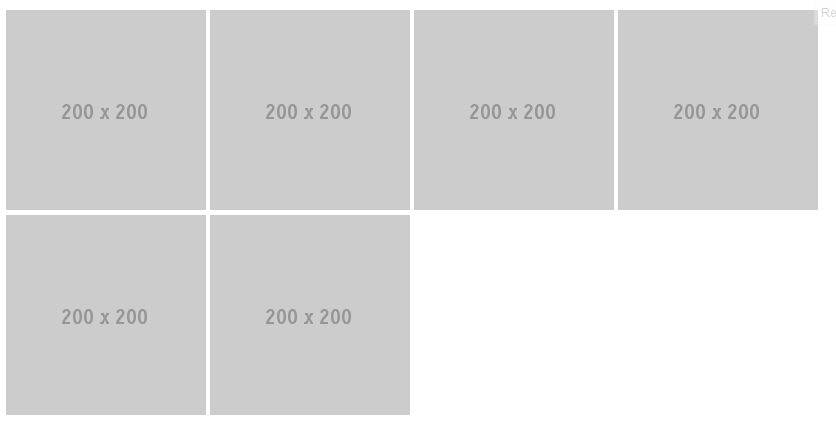
我有一个 <ul>的 display:inline-block列表项 - 它们按预期显示,当它们到达行尾时像段落中的文本一样环绕。 See example其中有6个元素,第一行4个,第二行2个。
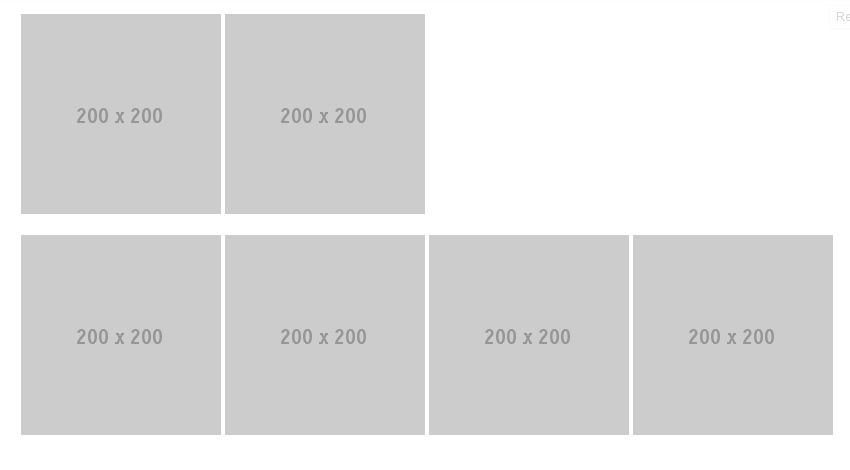
我希望尾部元素位于顶部而不是底部。以前面的示例为基础,如果有 6 个元素,我希望 2 个在顶部,4 个在底部。
Here's an updated version of the elements与我正在寻找的东西一样,但是此解决方案使用多个 <ul>这不是一个选项,因为元素的数量会经常变化,我不能每次都对其进行硬编码,尤其是考虑到移动设备。
如果可能的话,我更喜欢非 JavaScript 解决方案。正如我所暗示的,它应该是一个适合所有页面宽度的响应式解决方案(如果它不总是顶部 2 个,底部 6 个,通常底部更多,顶部更少,也没问题)。
我最大的问题是在某些屏幕尺寸下,由于尺寸和位置的原因,我的元素会形成倒金字塔形状,我认为右侧朝上的金字塔会更可取。
对于视觉学习者
什么是

应该是什么

相关示例代码
HTML
<ul>
<li><img src="http://placehold.it/200x200" /></li>
<li><img src="http://placehold.it/200x200" /></li>
<li><img src="http://placehold.it/200x200" /></li>
<li><img src="http://placehold.it/200x200" /></li>
<li><img src="http://placehold.it/200x200" /></li>
<li><img src="http://placehold.it/200x200" /></li>
</ul>
CSS
li{
display:inline-block;
list-style-type:none;
}
最佳答案
为什么不颠倒html元素的顺序呢?无论如何,您可以使用 Js 反转顺序,如下所示: jQuery reversing the order of child elements
或者您可以尝试使用 flexbox,尽管缺少对它的支持:http://caniuse.com/#search=flex
关于html - 自下而上显示行内 block 元素,尾部元素在顶部,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16094194/