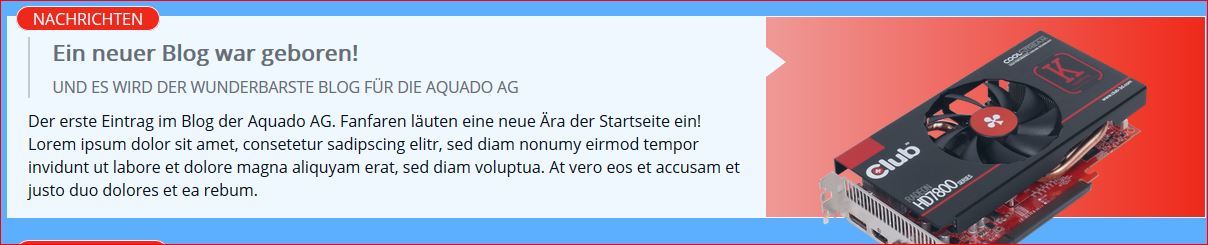
为了响应式设计,我制作了这个 <img>有 max-width:37%; .但是,当我将 jsFiddle 窗口打开得足够远以使其足够宽时,图像会超出其容器大小并且不再适合。
这是我做的截图:

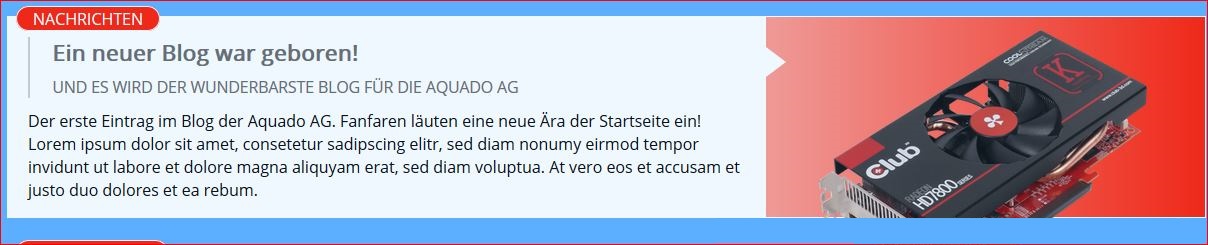
但我希望不显示重叠边,像这样(已编辑照片):

如果您想实际查看它,use my fiddle .
图片不应超出其容器的边界。 如何防止图像大于其容器?
最佳答案
我假设您希望整个图像保持可见。所以,你需要设置 max-height属性(property)100% .
.mbox img {
max-height: 100%;
max-width: 37%;
position: absolute;
right: 0;
z-index: -1;
}
这是一个jsfiddle .
更新:由于您希望图像保留 max-width:37%你需要 overflow hidden 的部分。
我添加了一个 div包装 div.mbox_content和 img .我给这个 div 类 mbox_wrapper .您还需要添加 z-index:2属性(property)给<h2> .
.mbox_wrapper {
overflow:hidden;
position:relative;
}
.mbox h2 {
z-index:2;
}
这是更新的 jsfiddle .
关于html - 如何将此图像隐藏在它的容器后面?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29650808/