我有一个布局挑战,似乎无法用 Bootstrap 网格系统解决。但也许我错了? 在 md 和 lg 这两个响应步骤中,所需的布局是:
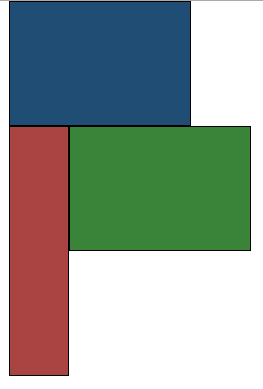
医学博士:

lg:

我已经对此进行了很多尝试和思考,但我并没有比我的第一种直觉方法更接近:
<div id="main" class="container">
<div class="row">
<div class="col-lg-12 col-md-9 blue"></div>
<div class="col-md-9 col-md-push-3 col-lg-push-0 green"></div>
<div class="col-md-3 col-md-pull-9 col-lg-pull-0 red"></div>
</div>
</div>
这在 lg 上当然没问题,但在 md 上留给我这个:

您会认为红色 block 会根据需要环绕在蓝色 block 旁边。
我现在能想到的唯一方法是停止推拉 cols,而是在 md 中给红色 block 一个负边距顶部。但这感觉很脏,或者在这里不使用 Bootstrap 网格并通过其他方式解决它,这将是一个无赖。
还必须与 IE8 兼容...;)
最佳答案
你只需要在蓝色和绿色之间移动红色 div(即交换红色和绿色 div),然后修改你的推拉,使红色在大屏幕上正确地坐在蓝色旁边,并交换位置中等屏幕上的绿色 div。
像这样的东西应该可以工作:
<div id="main" class="container">
<div class="row">
<div class="col-lg-12 col-md-9 blue"></div>
<div class="col-lg-3 col-lg-push-9 col-md-3 red"></div>
<div class="col-lg-9 col-md-9 green col-lg-pull-3"></div>
</div>
</div>
另外,为了让红色占据它的全部高度,只为那个尺寸添加一个 float :
@media all and (min-width: 992px) and (max-width:1200px) {
.red{
float:right;
}
}
希望这对您有所帮助!
*编辑:这是一个JSFiddle以供引用。
关于html - Bootstrap 拉柱包装,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29702847/