我有两个图标(Bootstraps Glyphicon),它们是
1 : 屏幕左侧的菜单 2 : 屏幕右侧的礼物。
当点击 Menu 时,切换从 Left 到 Right 出现。这很好用。
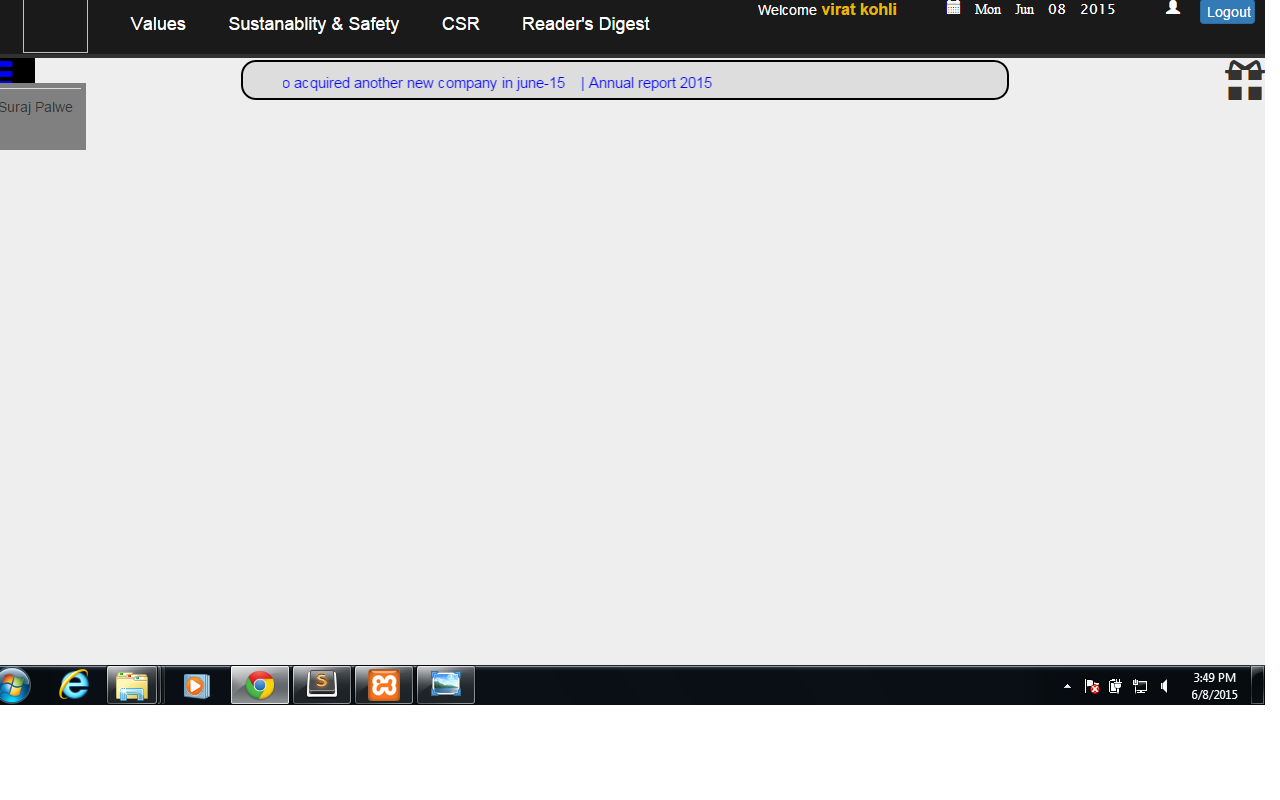
但是当点击 Gift 时,它会出现在一些奇怪的位置,如图所示,名称为 Suraj Palwe This is at left part of the image。我希望它根据 div 的宽度从屏幕右侧向左移动。
这是图片的外观。  JSfiddle
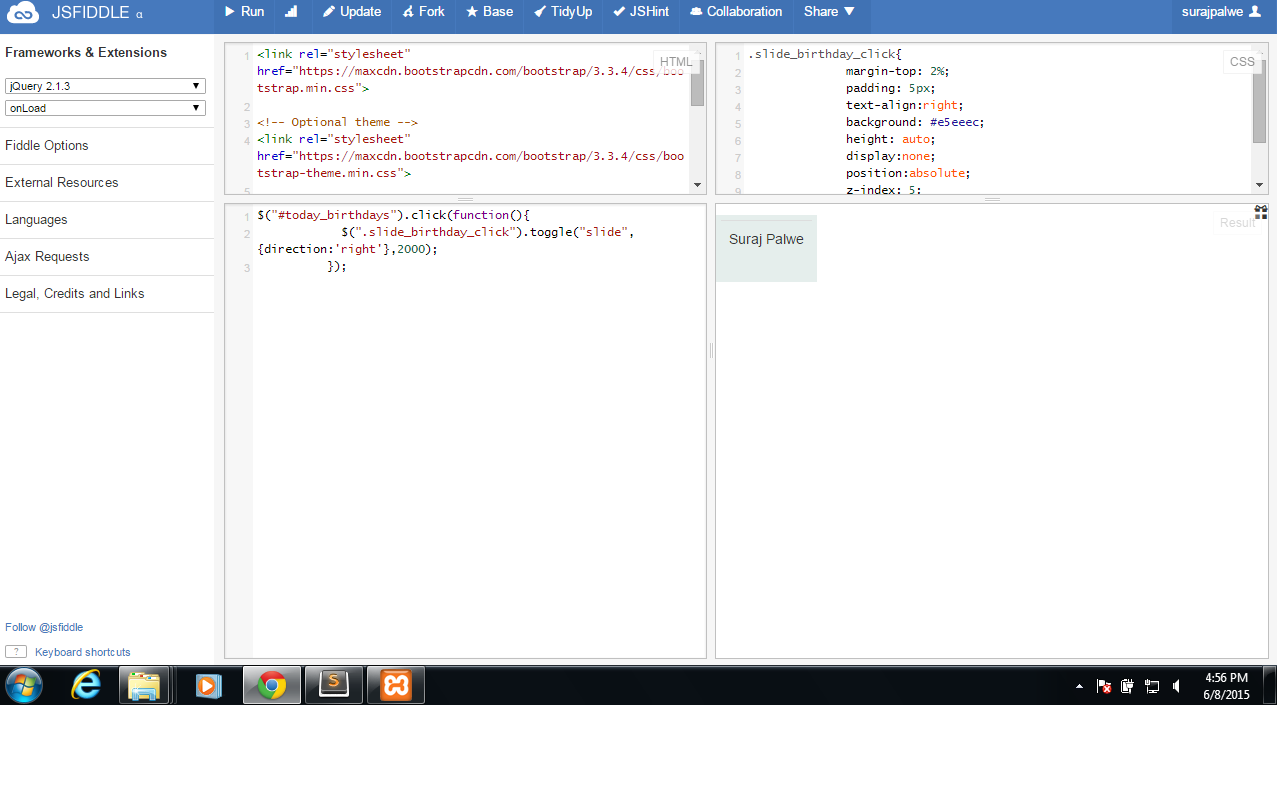
JSfiddle
这是我写的代码
样式
.slide_birthday_click{
margin-top: 2%;
padding: 5px;
background: grey;
height: auto;
display:none;
position:absolute;
z-index: 5;
float: right;
}
在 html 正文中
<div class="slide_birthday_click">
<table class="table">
<tr>
<td>Suraj Palwe</td>
</tr>
</table>
</div>
<span class="glyphicon glyphicon-gift" style="float:right;" id="today_birthdays"></span>
Jquery 部分
$("#today_birthdays").click(function(){
$(".slide_birthday_click").toggle("slide",{direction:'right'},2000);
});
我想要那个包含单词 Suraj Palwe 的 block 在屏幕右侧,因为它从 从右到左 切换。

我没有找到我的代码哪里做错了。提前致谢!
最佳答案
尝试:
$("#today_birthdays").delay(200).show("slide", { direction: "right" }, 1500);
关于javascript - 无法从右向左切换Jquery,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30707171/