如何在鼠标选择时突出显示段落中的文本。 我想我必须使用一些 CSS3 属性,但我不知道该使用什么。
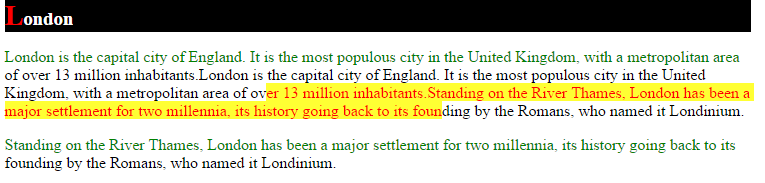
看下图,这就是我想要做的...
在这里您可以看到,当有人选择该部分时,他们已经更改了背景颜色和文本颜色。
最佳答案
您只需更改伪选择器 ::selection。
要使其在 Firefox 上正常工作,您必须使用特定的 ::-moz-selection selector 另外。
基本示例:
*::selection {
background: red;
color: blue;
}
*::-moz-selection {
background: red;
color: blue;
}<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>关于html - 如何高亮段落中的文字,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37273546/