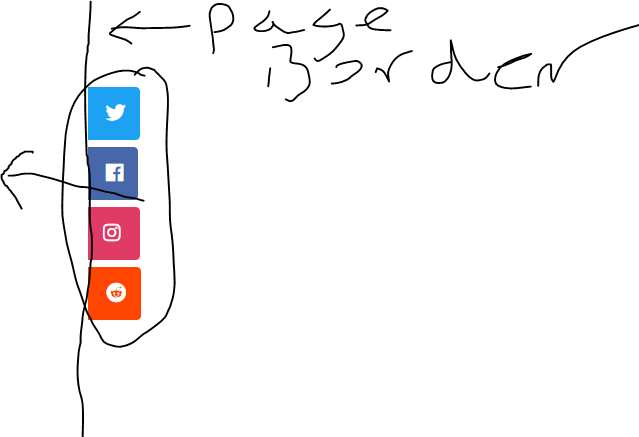
我只希望当您一直向上滚动页面时重新出现该栏。我想要的效果是 similar to this. 我希望我的消失在左边,只有当用户一直向上滚动页面时才会重新出现。如果可能,我希望将 JavaScript 保持在最低限度并(主要)使用 CSS 转换。
我目前的代码是这样的:
var prevScrollpos = window.pageYOffset;
window.onscroll = function() {
var currentScrollPos = window.pageYOffset;
if (prevScrollpos > currentScrollPos) {
document.getElementById("mySidenav").style.left = "0";
} else {
document.getElementById("mySidenav").style.right = "-50px";
}
prevScrollpos = currentScrollPos;
}#mySidenav a {
position: absolute;
left: -100px;
transition: 0.3s;
padding: 15px;
width: auto;
text-decoration: none;
font-size: 20px;
color: white;
border-radius: 0 5px 5px 0;
}
#mySidenav a:hover {
left: 0;
}
#about {
top: 20px;
background-color: #1DA1F2;
}
#blog {
top: 80px;
background-color: #4867AA;
}
#projects {
top: 140px;
background-color: #E03B65;
}
#contact {
top: 200px;
background-color: #FF4500;
}
#filler {
margin-top: 2000px;
}<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css" integrity="sha384-5SOiIsAziJl6AWe0HWRKTXlfcSHKmYV4RBF18PPJ173Kzn7jzMyFuTtk8JA7QQG1" crossorigin="anonymous">
</head>
<body>
<div id="mySidenav" class="sidenav">
<a href="#" id="about"> Twitter
<i class="fab fa-twitter"></i>
</a>
<a href="#" id="blog">Facebook <i class="fab fa-facebook"></i>
</a>
<a href="#" id="projects"> Instagram
<i class="fab fa-instagram"></i>
</a>
<a href="#" id="contact"> Reddit
<i class="fab fa-reddit"></i>
</a>
</div>
<p id="filler">Filler</p>
</body>
</html>谁能帮我指引正确的方向?
最佳答案
如果我正确理解你的问题,那么你可以通过添加以下在隐藏菜单时应用的 CSS 来实现:
#mySidenav.hidden a {
left: -200px;
}
接下来,您将更新脚本,以便根据滚动方向从 #mySidenav 应用或删除 hidden 类:
var prevScrollpos = window.pageYOffset;
window.addEventListener("scroll", function() {
var currentScrollPos = window.pageYOffset;
var sideNavClassList = document.getElementById("mySidenav").classList;
// When new scroll position is less than previos, remove hidden
// class from #mySidenav so that it comes back into view, otherwise
// apply the hidden class to ensure that it's out of view
if (prevScrollpos > currentScrollPos) {
sideNavClassList.remove("hidden");
} else {
sideNavClassList.add("hidden");
}
prevScrollpos = currentScrollPos;
});
这是一个完整的工作片段 - 希望对您有所帮助!
var prevScrollpos = window.pageYOffset;
window.addEventListener('scroll', function() {
var currentScrollPos = window.pageYOffset;
var sideNavClassList = document.getElementById("mySidenav").classList;
if (prevScrollpos > currentScrollPos) {
sideNavClassList.remove("hidden");
} else {
sideNavClassList.add("hidden");
}
prevScrollpos = currentScrollPos;
})#mySidenav.hidden a {
left: -200px;
}
#mySidenav a {
position: absolute;
left: -100px;
transition: 0.3s;
padding: 15px;
width: auto;
text-decoration: none;
font-size: 20px;
color: white;
border-radius: 0 5px 5px 0;
}
#mySidenav a:hover {
left: 0;
}
#about {
top: 20px;
background-color: #1DA1F2;
}
#blog {
top: 80px;
background-color: #4867AA;
}
#projects {
top: 140px;
background-color: #E03B65;
}
#contact {
top: 200px;
background-color: #FF4500;
}
#filler {
margin-top: 2000px;
}<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.9/css/all.css" integrity="sha384-5SOiIsAziJl6AWe0HWRKTXlfcSHKmYV4RBF18PPJ173Kzn7jzMyFuTtk8JA7QQG1" crossorigin="anonymous">
</head>
<body>
<div id="mySidenav" class="sidenav">
<a href="#" id="about"> Twitter
<i class="fab fa-twitter"></i>
</a>
<a href="#" id="blog">Facebook <i class="fab fa-facebook"></i>
</a>
<a href="#" id="projects"> Instagram
<i class="fab fa-instagram"></i>
</a>
<a href="#" id="contact"> Reddit
<i class="fab fa-reddit"></i>
</a>
</div>
<p id="filler">Filler</p>
</body>
</html>关于javascript - 希望社交媒体栏在滚动条上消失,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53735017/